みなさんおはこんばんちは(@ReinyaNchannel)です
今回はstreamlabsでオーバーレイチャットで表示させるカスタムフォントを使ってみたいと思ったので記事に残します
結構参考になった記事もあったのでそちらも参照しながら、この記事を閲覧してもらえるとうれしいです
また、xsplitやOBSでも使えまする
なのでカスタムフォントを使いたいって方は必見です
ところわしの環境は今現在Xsplitを使っているのでXsplitを使って説明していく
自前のフォントを用意してカスタムフォントにしてみよう(準備編)
streamlabs(以下ストラボ)ではデフォでテーマが5種類有ります
中では一番オススメしたいのが「Boxed」です
 これは名前がコメントの上にあり、名前とchat部分が別括りになっているので個人的には一番オススメです
これは名前がコメントの上にあり、名前とchat部分が別括りになっているので個人的には一番オススメです
※少しCSSをいじっているため名前の部分が大きくなっていますが、デフォでは小さいです
カスタムフォントをする上で参考にした記事があるので先にリンクを貼っておきます
「Boxed」の調整する上で参考にした記事。というよりパクry
[blogcard url=”http://ch.nicovideo.jp/chinanachan/blomaga/ar1278557”]
@import url(https://fonts.googleapis.com/css?family=Open+Sans:600,700);
body {
background: $background_color;
color: $text_color;
text-shadow: 0 0 1px rgba(0, 0, 0, 0.6), 0 0 2px rgba(0, 0, 0, 0.6);
}
html, body {
height: 100%;
overflow: hidden;
}
#log {
font: 600 $font_size "Open Sans";
position: absolute;
bottom: 0;
left: 0;
width: 100%;
box-sizing: border-box;
overflow: hidden;
padding: 10px 15px;
padding-top: 100px;
}
#log>div {
margin-bottom: 3px;
background: linear-gradient(rgba(20, 20, 20, 0.8), rgba(20, 20, 20, 0.8));
padding: 5px 10px 10px;
animation: flipInX 500ms ease, fadeOutUp 1s ease $message_hide_delay forwards;
-webkit-animation: flipInX 500ms ease, fadeOutUp 1s ease $message_hide_delay forwards;
border-radius: 3px;
box-shadow: 0 0 4px rgba(0, 0, 0, 0.4);
}
#log>div.deleted {
visibility: hidden;
}
.meta {
display: block;
line-height: 1em;
}
.message {
word-wrap: break-word;
font-weight: bold;
line-height: 1.5em;
}
.name {
font-size: 1em;
color:3190b6;
text-transform: none;
font-weight: 700;
}
.colon {
display: none;
}
.badge {
float: right;
padding-left: 5px;
height: 0.8em;
}
#log .emote {
background-repeat: no-repeat;
background-position: center;
padding: 0.1em;
background-size: contain;
}
#log .emote img {
display: inline-block;
height: 1em;
opacity: 0;
vertical-align: top;
}
カスタムフォントを使う上で参考にした記事をパクry
[blogcard url=”http://gearppuccino.hatenablog.com/entry/2017/12/06/061159”]
body { color: #ffffff; background-color: rgba(0, 0, 0, 0); margin: 0px auto; overflow: hidden; font-family: "ここに自分の使いたいフォント名";}
ではではカスタムフォントを導入してみよう(本編)
手順を箇条書きで
- streamlabsにアクセス
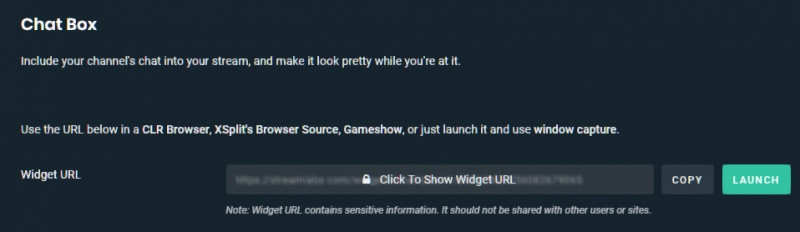
- chatboxのカテゴリにGO
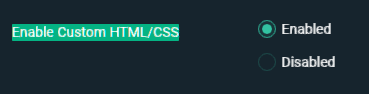
- Enable Custom HTML/CSS→Enableにチェックする
手順3のEnable Custom HTML/CSSのところを編集する作業

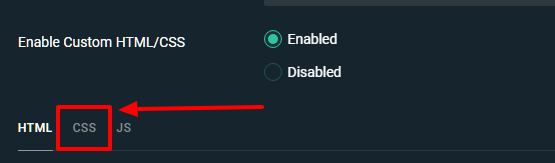
1.有効にしたらしたの部分にcodeがあると思うので「CSS」のところをクリック

2.んでもって下記にchat boxに使うためにコードを張っておきます※上記のコード少しいじっております。気に食わない方は自分で調整してください
とりあえず黙ってコピペしたほうが身のためです
//@import url(https://fonts.googleapis.com/css?family=Open+Sans:600,700);
body {
background: $background_color;
color: $textcolor;
text-shadow: 0 0 1px rgba(0, 0, 0, 0.6), 0 0 2px rgba(0, 0, 0, 0.6);
}
html, body {
height: 100%;
overflow: hidden;
}
#log {
font-size: 26px ;
position: absolute;
bottom: 0;
left: 0;
width: 100%;
box-sizing: border-box;
overflow: hidden;
padding: 10px 15px;
padding-top: 100px;
}
#log>div {
margin-bottom: 3px;
background: linear-gradient(rgba(20, 20, 20, 0.8), rgba(20, 20, 20, 0.8));
padding: 5px 10px 10px;
animation: flipInX 500ms ease, fadeOutUp 1s ease $message_hide_delay forwards;
-webkit-animation: flipInX 500ms ease, fadeOutUp 1s ease $message_hide_delay forwards;
border-radius: 3px;
box-shadow: 0 0 4px rgba(0, 0, 0, 0.4);
}
#log>div.deleted {
visibility: hidden;
}
.meta {
display: block;
line-height: 1em;
}
.message {
word-wrap: break-word;
font-weight: bold;
line-height: 1.5em;
}
.name {
font-size: 1em;
color:3190b6;
text-transform: none;
font-weight: 700;
}
.colon {
display: none;
}
.badge {
float: right;
padding-left: 5px;
height: 0.8em;
}
#log .emote {
background-repeat: no-repeat;
background-position: center;
padding: 0.1em;
background-size: contain;
}
#log .emote img {
display: inline-block;
height: 1em;
opacity: 0;
vertical-align: top;
}
3.んでもってxsplitにチャットのオーバーレイを出すためのURLがあるのでそれをxsplitに表示させる

4.xsplitにチャットのオーバーレイを出したら、カスタムCSSのところに「チェックマーク」を付けて「CSSを編集」してあげる。ここもとりあえず黙ってコピペする幸せになれます
body { color: #ffffff; background-color: rgba(0, 0, 0, 0); margin: 0px auto; overflow: hidden; font-family: "ここに自分の使いたいフォント名";}
チャットカラーを変えたければ、「color: #ffffff」のところを調整してあげるとチャットカラーを変更することができる
5.ネームカラーを変えたければ以下のところのコードを変更すると色を変更することができる
.name {
font-size: 1em;
color:3190b6;
text-transform: none;
font-weight: 700;
}
ここ少し補足します
- 「font-size: 1em;」←pxでも指定可能
- 「color:3190b6;」←ここでネームカラーを変更できる
- 「text-transform: none;」←これは後で説明する
- 「font-weight: 700;」←縁を太くするか補足するか
詳しい色のコードは以下のサイトで
[blogcard url=”https://www.rapidtables.com/web/color/RGB_Color.html”]
・「text-transform:」について軽く説明する
- 「none;」記述した通りに表示。これが初期値です
- 「capitalize;」単語の先頭文字を大文字で表示します。
- 「lowercase;」全てを小文字で表示します。
- 「uppercase;」全てを大文字で表示します
これは自分で調整してみてください
※OBSではブラウザーソースで上記のことがCSSを指定することができるのでやってみてください
できてるか確認する

わしはクラ風フォント+を使っています
クラ風フォント+を使いたいあなた!買ってください!安いです
[blogcard url=”https://www.dlmarket.jp/products/detail/514524”]
クラ風フォント+の作者のtwitter
[blogcard url=”https://twitter.com/minor2nd_housou”]
中華ぽい日本語フォントを修正する方法の記事をあげました
-

-
【Streamlabs】チャットオーバーレイの日本語フォント(書体)を治す方法
Mixer、Twitch、YouTubeの配信者で Streamlabs のチャットオーバーレイを使用する際日本語のフォ ...
続きを見る
Webフォントの設定方法の記事をあげましたので参考にしてもらえれば幸いです