みなさんおはこんばちは@ReinyaNchannelです
新たなコメビュを発見したのでこのブログで使い方がてら紹介していきたいとおもいます
このコメビュ「YLCV」では少し変わった機能というか嬉しい機能があるのでそれも紹介していきたいと思います
DL先
[blogcard url=”https://github.com/minakawa-daiki/YLCV/releases/tag/v0.1.0”]
対応しているOS
- MAC
- Linux
- Window
素晴らしいの一言ですね
この世の中大半はwinが出回っているが、「YLCV」の開発者は3つのOSをリリースしています
なにせ人を選ばないのがミソですね
使い方
「YLCV」ではCSSを弄ってカスタマイズすることができます
しかし、現ver(v0.1.0)では背景透過ができないみたいなので、画像オーバーレイを使ってチャット枠を別にすれば透過しなくてもいけますね
これから背景透過ができれば物凄く使い勝手がよくなり、「YLCV」単体でCSSを弄って配信画面に載せれれば非常にいいのではないのでしょうか!
今後に期待ですね
youtube live(gaming)での特化したCSSをいじれるサイトがあるのでそちらを参照しながら調整すればいいでしょう
・Chat v2.0 Style Generator
非常にシンプルにできてるので直感的にできるかと思います
ちょっとしたテクニック
このコメビュのわしが思うにCSSをいじれる事だと思います
CSSをいじれば自前フォントも使うこともできるし、自分好みにすることができるからですね
そこでちょっとしたテクニックとして、コメントをデフォのフォントではなく、自分の持っているフォントやデフォ以外のフォントに変更してコメントの表示のやり方を教えます
とりあえず、数クリックでことが済むので慣れれば簡単にできるかと思います
自前のフォントを使ってコメントを表示させる方法
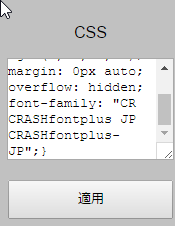
body { color: #ffffff; background-color: rgba(0, 0, 0, 0); margin: 0px auto; overflow: hidden; font-family: "ここに自分の使いたいフォント名";}
上記のコードを右の枠にある「CSS」というところにコピペして適用してみてください
 こんな感じコードを貼っつけて、コメント確認してみてください
こんな感じコードを貼っつけて、コメント確認してみてください

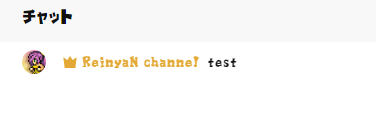
こんな感じにわしが持っているクラフォントが表示されましたね
これであなたも少しオシャンティーストリーマーになれましたね
わしが希望する機能
・棒読みちゃん連携
・背景透過(オーバーレイ)
・簡易BOT
と、この3つの機能を妄想しながらこの記事を作成しております
ではではまたなにかあれば紹介しますー
ばいびー













