みなさんおはこんばんちは(@ReinyaNchannel)です
配信をこよなく愛している者です。Twitchという配信サイトで活動しています。是非以下のからフォローお願いします
この記事はこんな方におすすめ
- 関連コンテツの広告を2列、3列した方
- 抜粋をなくしてタイトルのみにしたい方
- さらにカード化した方
この方法は筆者は結構悩んだので備忘録がてら記事に残します
また、使用してるテーマはアフィンガー5である
今回のハウツーについてですが、スマホでは2列表示させ、PCでは3列表示させる方法になります
コードを少しイジるだけ
これが出来ない人からすると非常に難しい話でわしもそのうちの一人です
Googleヘルプにも記載されているが、試行錯誤してもダメだった。一時間ぐらいかけてようやくできたのでサンプルコードを書きます
アドセンスのコード <script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"> </script> <ins class="adsbygoogle" style="display: block;" data-ad-client="ca-pub-ここに自分のパブリッシャーID" data-ad-slot="ここにスロットID" data-matched-content-ui-type="image_card_stacked,image_card_stacked" data-matched-content-rows-num="4,3" data-matched-content-columns-num="2,3" data-ad-format="autorelaxed"></ins> <script> (adsbygoogle = window.adsbygoogle || []).push({}); </script>
注意ポイント
data-matched-content-rows-num="4,3" の部分は表示数
data-matched-content-columns-num="2,3" の部分は列数
data-matched-content-ui-type="image_card_stacked,image_card_stacked" の部分はカード化し抜粋を排除した形
数字があるかと思います。
「表示数の"4,3"のところの[4の部分はスマホで4記事表示] [3の部分はPCで3記事表示]」
「列数"2,3"ところの[2部分はスマホで2列表示][3の部分のはPCで3列表示]」
スマホの場合は 4x2=8 になるので8記事が掲載されます
PCの場合は 3x3=9 になるので9記事が掲載されます
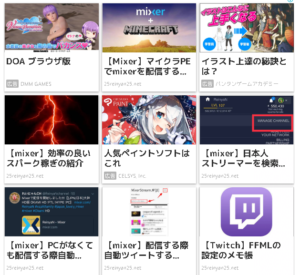
ちょっと分かりづらいと思うので、画像で見せますね
こんな感じです
ちょっと説明下手ですが参考になれば幸いです
関連コンテンツの権限を持ってる人は自分の納得いく表示をさせ、自分なりに美しく表示させてみよう
まとめ
どうでしたか?参考になりましたか?
自分なりに解決し、自分なりに美しく表示させてみました
この記事が参考になれば幸いです
せっかく関連コンテンツですからクリック率は低いとは言え表示させないわけはないので、 この記事を参考にし美しく表示させましょう
スポンサー登録のお願い
ReinyaNをサポートしたい人向け