みなさんおはこんばんちは(@ReinyaNchannel)です
配信をこよなく愛している者です。Twitchという配信サイトで活動しています。是非以下のからフォローお願いします
前回の日本語フォントを修正する方法の記事を書きましたが、今回紹介するのは「webフォント」を使って美しいチャットオーバーレイにする方法です
そんなに難しくないのでレッツトライ
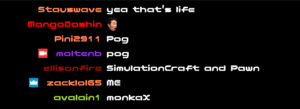
ちなみに web font を使うとこんな感じにオーバーレイで表示されます

参考記事
前回の記事で日本語フォントを修正する方法の記事で参考にどうぞ Mixer、Twitch、YouTubeの配信者で Streamlabs のチャットオーバーレイを使用する際日本語のフォ ... 続きを見る

【Streamlabs】チャットオーバーレイの日本語フォント(書体)を治す方法
この記事はこんな方におすすめ
- webフォントを使って美しく表示させたい方
- 知り合いの配信者に共有したい方
Mixer,Twitch,YouTubeでもwebフォントが使える
Streamlabs にアクセスし、自分の環境に合わせてログインする
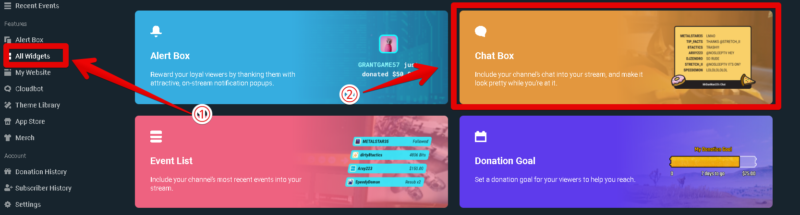
ログインすると、左側のカテゴリ欄から「All Widget」を選択肢から「Chat Box」をクリック

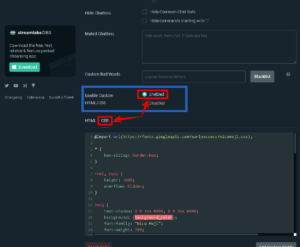
下の方にスクロールすると「Enable Custom」を Enable にし、CSS の一部コードを変換していきます

ポイント
- Mixer
- Twitch
- YouTube
これ3つの配信サイトでも WEBフォント 使えるのでポイントだ!
では、実際にコード変換する作業に移るぞ
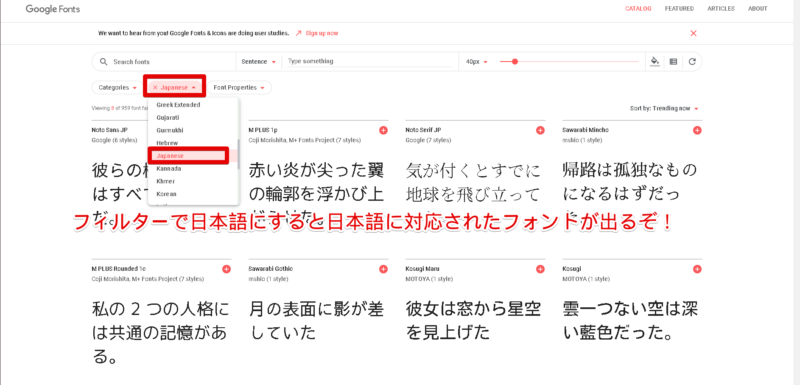
まずはじめに、使いたいWEBフォントをGoogleフォントから探してこよう

早期アクセスフォントもあるぞ
文字サイズ指定などの参考する場合はこの記事がわかりやすいぞ
最も有名なWebフォント「Google Fonts」の使い方と導入方法を、初心者の方でも分かるように解説します。 続きを見る
【2019年版】Google Fontsの使い方:初心者向けに解説!
そして、今回変更するフォントは「ニコモジ」っていうフォントを使っていきます

HTMLコードとCSSコード
コピーするHTMLコード
https://fonts.googleapis.com/earlyaccess/nicomoji.css
コピーするCSSコード
font-family: "Nico Moji"
変更するコード場所
変更前
@import url(https://fonts.googleapis.com/css?family=Roboto:700);
* {
box-sizing: border-box;
}
html, body {
height: 100%;
overflow: hidden;
}
body {
text-shadow: 0 0 1px #000, 0 0 2px #000;
background: {background_color};
font-family: 'Roboto';
font-weight: 700;
font-size: {font_size};
line-height: 1.5em;
color: {text_color};
}
赤マーカーが付いてるところ変更していくぞ
変更後
@import url(https://fonts.googleapis.com/earlyaccess/nicomoji.css);
* {
box-sizing: border-box;
}
html, body {
height: 100%;
overflow: hidden;
}
body {
text-shadow: 0 0 1px #000, 0 0 2px #000;
background: {background_color};
font-family: "Nico Moji";
font-weight: 700;
font-size: {font_size};
line-height: 1.5em;
color: {text_color};
}
青マーカーのところが変更箇所
あとはお好みでフォントサイズや余白など各自設定してください
説明はここまで!
あとは保存するだけでOKです
OBSとXsplit側の設定
あとは簡単です
両方の配信ソフト側でブラウザソースに「ウィジェットリンク」を貼り付けて完了

まとめ
いかがですか?
ちょちょいのちょいってやつでしょ?
この記事を見ながらやれば出来たはずです
深く考えると頭が痛くなので、この記事をみながらやればできると思います















