みなさんおはこんばんちは(@ReinyaNchannel)です
配信をこよなく愛している者です。Twitchという配信サイトで活動しています。是非以下のからフォローお願いします
前回と同じような記事ですが、オーバーレイの表示の方法が違うので紹介していきます
前回記事「【オーバーレイ】曲名を配信画面に出す方法「spotify now playing overlay」を紹介」をあげました。参考にしてみてください
「Aiden Wallis作」が開発しているSpotifyのオーバーレイです。シンプルに連携できるので曲名を配信画面に出したい人は試すと良いでしょう
しかも、ツールを使わずブラウザソースだけで解決できる優れもの
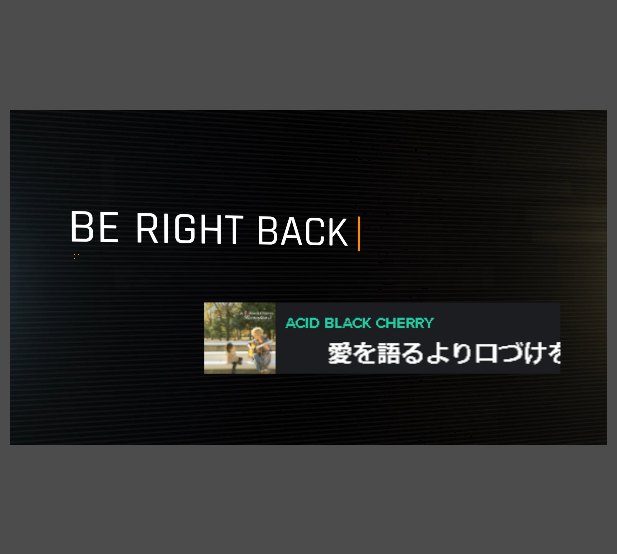
前回と同じような内容ですが、今回紹介するオーバーレイの画像最初に見せておきますね
「Aiden Wallis作」Now Playingの使い方
特徴
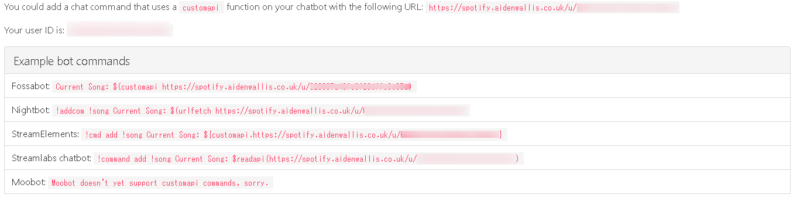
- Botコマンドが使える
- 曲名が長いとスクロール機能付き
- 連携が簡単
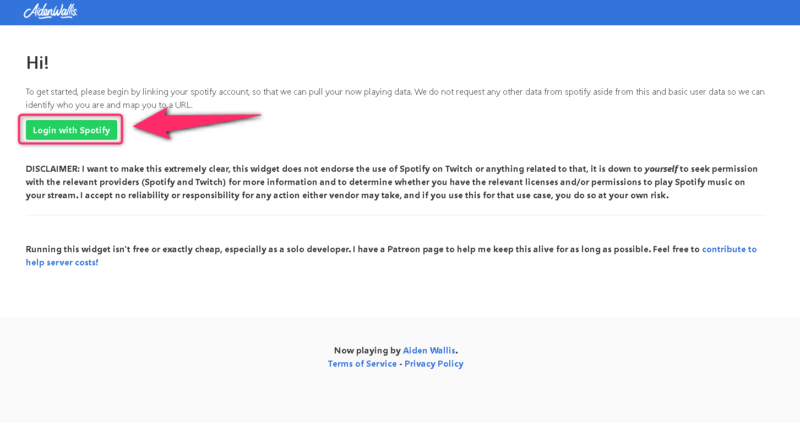
「Aiden Wallis作」の公式リンクを貼っておきます。そこからSpotifyと連携していきます
-
-
Aiden Wallis' Spotify Now Playing tool for Twitch streams
Create chat commands and live updating now playing notificat ...
spotify.aidenwallis.co.uk
ブラウザソースを使える配信ソフトであれば基本的には使えます
- Xsplit
- OBS
それでは、使い方の説明をしていきます
step.4
- 幅:350
- 高さ:70
幅、高さはこれらの数値が推奨されていますが、各環境に合わせて調整すること
連携するとこのようになります
スクロール機能が付いているのが嬉しいですね。
まとめ
スクロール機能がついている「Now Playing」は痒いところに手が届く機能なのでオススメ
デメリット
背景とサムネ、文字色はほぼほぼ固定ですが、CSSの知識がある人は一部変更出来ると思うので試すといいでしょう
では、なにかありましたら記事をあげます