みなさんおはこんばんちは(@ReinyaNchannel)です
Discordのサーバーを「自分のブログに埋め込む」方法の備忘録です
最近結構メモする習慣ができたのですが、忘れたら困るので記事を残しておく
記事を残しておくと、ブログを閉鎖しないかぎり残るので、割と便利ですね
これだからブログはやめられないです
サーバーのウィジェットを自分のブログに埋め込む
step
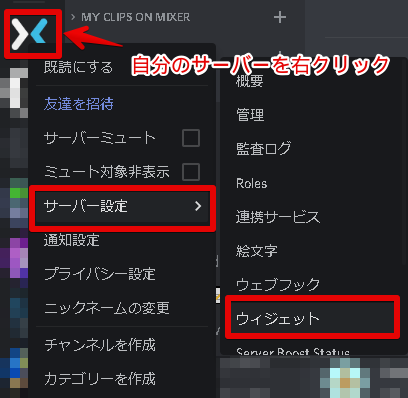
1自分のサーバーを選択
step
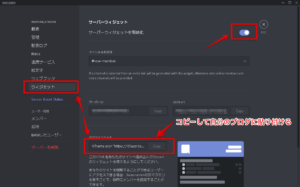
2サーバー設定からウィジェットを選択

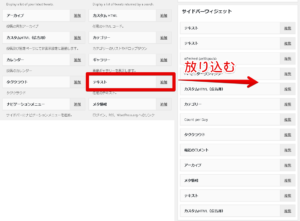
「WING(アフィンガー5)」を使っているので、サイドバーに埋め込む
わしは、「WING(アフィンガー5)」を使っているので、サイドバーに「Discordウィジェット」を埋め込む
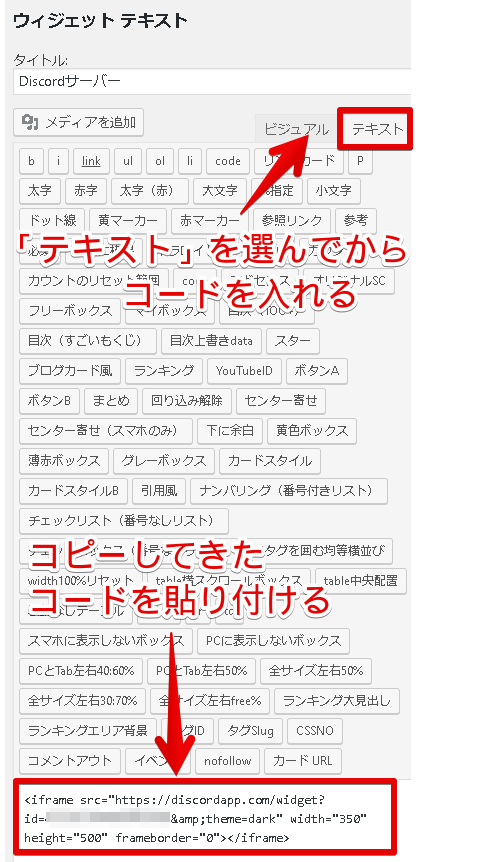
「テキスト」で編集してあげる※他のカスタムHTMLは使えない
テキストの中身はこんな感じになる(タグが一杯だけど気にしない)

ウィジェットの出力はこのような感じ