みなさんおはこんばんちわ@ReinyaNchannelです
mixerでアニメーションスタンプを表示させるのはBot系ツールやCSSの分かる人がやるイメージですが、今回紹介では誰でも簡単に「アニメーションスタンプ」を配信画面上でオーバーレイとして表示させることができるので試してみてください
また、今回使用するサイトは「MSJP」で素材リンク(ブラウザソース)があるのでそちらを使用していきます
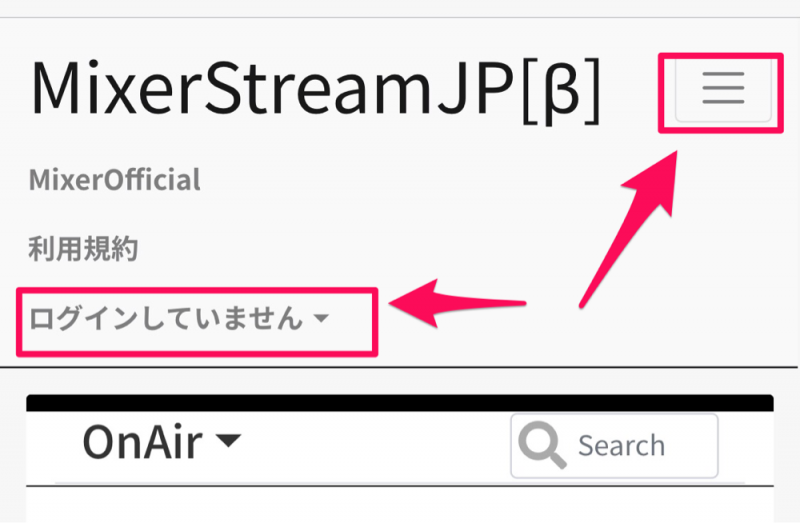
まず最初にMSJPとの紐づけ
MSJPとmixerをアカウント連携しないといけないので、アカウント連携をしてあげる

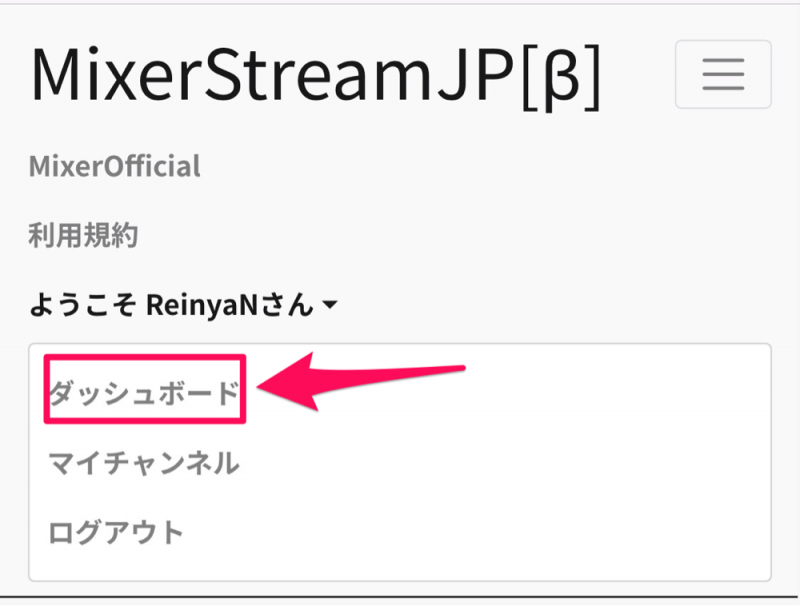
連携作業が終わるとダッシュボードの項目があるのでそちらをクリック

アニメーションスタンプを表示させる
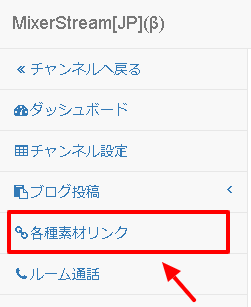
1.ダッシュボードに行ったら、各種素材リンクをクリック

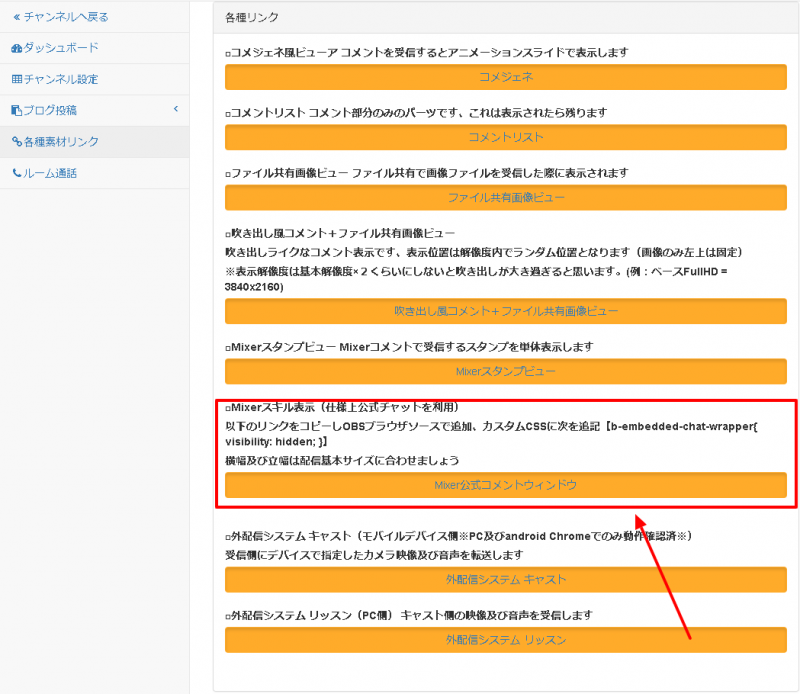
2.Mixerスキル表示(仕様上公式チャットを利用)をクリック
 ※mixerスキルと書いてありますが、効果(effect)と書いてあるやつです
※mixerスキルと書いてありますが、効果(effect)と書いてあるやつです
配信ソフト側で反映させる
※わしの環境では「Xsplit」を使用しているので、OBSは使っていないためXsplitでやり方を説明する
1.Mixer公式コメントウィンドウをクリック
![]()
2.チャットウィンドウが出るので、そのリンクを配信ソフト側で「ブラウザソース」として使う

3.追加したブラウザソース側の設定を行う。

4.CSSを編集する
CSSを追加する際、「b-embedded-chat-wrapper{ visibility: hidden; }」を追加する
ちなみに、WEBにも書いてあります

5.CSSを追加しただけではチャットが垂れ流れるので、クロマキーではなく「カラーキー」で設定することが重要

アニメーションスタンプを表示させてみる

最後のGIFのところですが、右上のやつが今回使用しているブラウザソースの画像です
2番めにでていたGIFはBotツール側で表示させているものになりますのできにしないでください













