最近マイクを新調した@ReinyaNchannelです
「mixer」でコメジェネを表示させたい貴方!超簡単にコメジェネを表示させるエロイ人凄い人がいます
いや、本当に超簡単に放送中のコメントを画面上に出力させる@VTFLabさんが管理しているコメジェネです
本当に超かんたんなので数クリックで事が済みます
ちなみにMixerで同時配信しています!
主に古いゲーム配信をしています。コメントお待ちしております
[blogcard url=”https://mixer.com/ReinyaN”]
公式サイト
[blogcard url=”http://mxier.pro”]
インストールは一切なし!簡単に設定
過去記事で紹介したやり方では非常にめんどくさい工程がありました。
あの苦労は一体なんだったのか・・・
※OBSではなくXSPlitでの環境となります
BeamCommentViewerでHTML5コメジェネの連携方法
そこで!今回紹介するのはVTFLab式コメジェネです
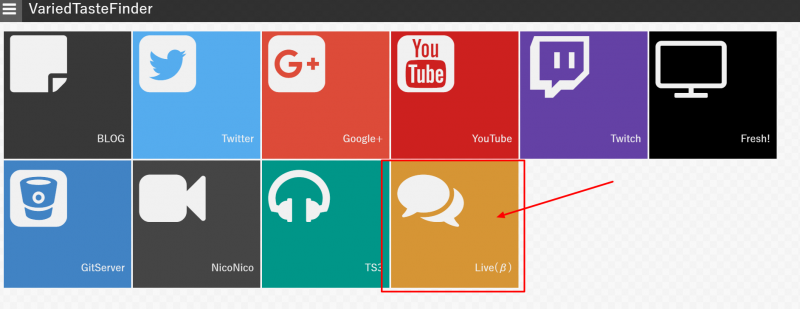
まずは「Live(β)」にアクセス

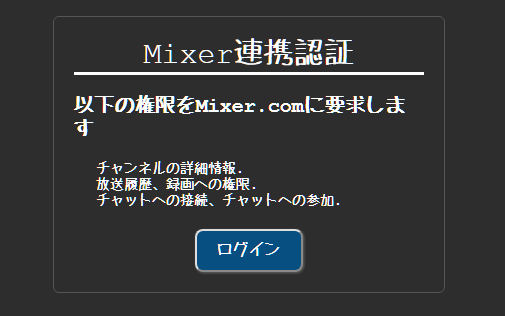
アクセスしたらログインします
![]()
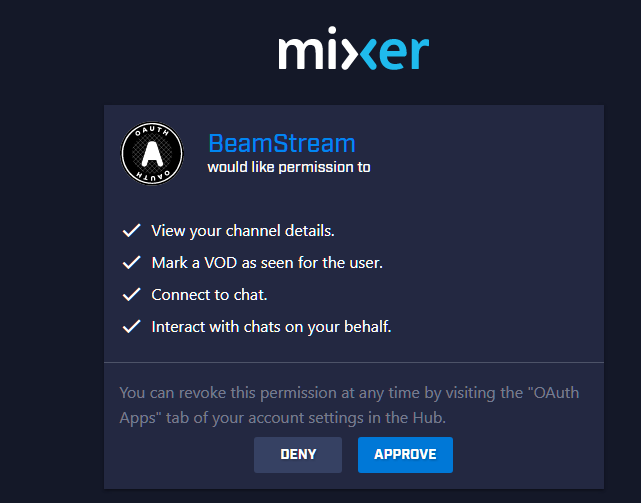
ログインすると認証画面がでるので許可します


ログインしたら自分のマイページに行きます。ちゃんとログインされましたか?
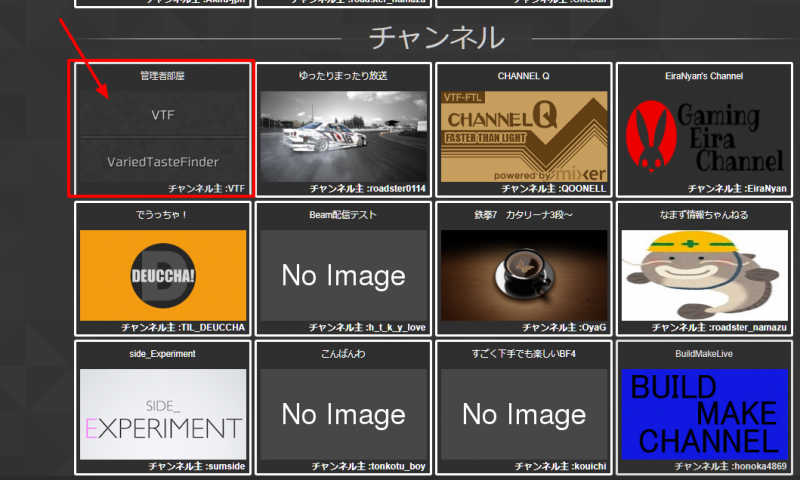
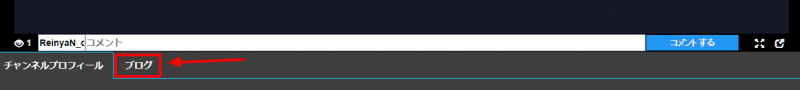
ログインしたら「TOP」に行き、管理者の放送ページに行きます

管理者ページに行ったら「ブログ」のタグがあると思うので「ブログ」のタグをクリック

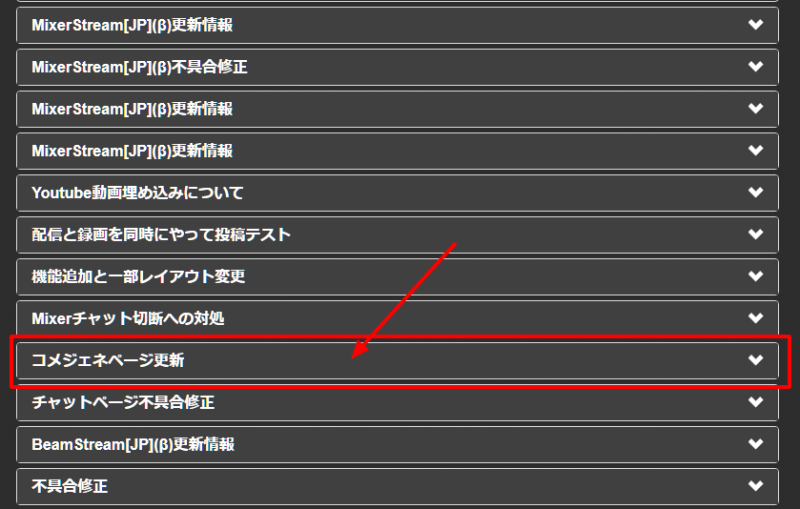
下にスクロールをしていくと「コメジェネページ更新」という項目があるのでクリックします

クリックしたら詳細がでるので熟読しておいてください
やり方の説明では「OBS」とかいてありますが「XSplit」でも問題なく使えます
わしの環境ではXSplitを使用しているのでXSplitでの説明をしていきます
ソースは以下のようになります
https://mixer.jpn.ph/cmg/チャンネル名
使い方
まじで簡単です※OBSではなくXSplitで説明します
https://mixer.jpn.ph/cmg/チャンネル名
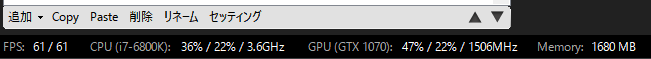
上記のソースをコピーしたらXSplitの「paste」をクリックすると簡単にコメジェネが表示されます


注意的な何か
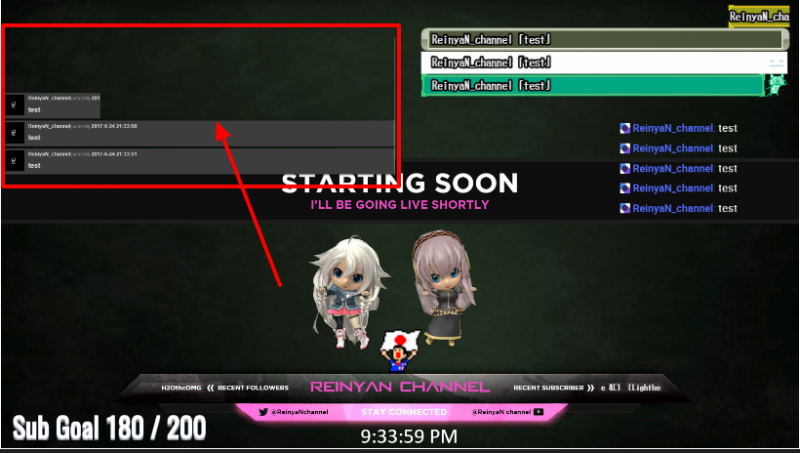
コメジェネを表示させると右側のほうに「スクロール」がちらっと見えるかと思いますが(俺だけ?)クロッピングすると消せます
選択した状態で「Ctrlをしながらドラッグ」するかソースのセッティングでクロッピングすると切り抜けます













