需要ないかもしれないが備忘録がてらこの記事を残したいと思う
気になる人はやってみるといいかもしれない
わしの環境ではノートPC環境で配信をしており、ブラウザで放送確認をしたらCPUが唸るのであまりリソースを食べずに「Xsplit」に「視聴者数」を表示する方法となります
また、スマホが余ってるユーザーなんかはアプリで確認もできるが、いかんせん放送してるときにそんな余裕がない
そして、Xsplitでもデフォルトで視聴者数が表示されるが、マルチストリームしてる人なんかは確認しづらいので、「ブラウザーソース」を使って表示させます
CSSで視聴者数を表示させる※ブラウザーソース
以下のWebサイトにCSSのコードがありました!ありがたや~ありがたや~
URLとかFPSとか書いてありますが気にせず以下のコードを貼り付ける
#player, #player-area, #sidebar, #topBar, .ytg-watch-footer-shelf, .style-scope ytg-formatted-string, .byline style-scope ytg-watch-footer, .layout horizontal center style-scope ytg-like-widget, #like, .style-scope ytg-like-widget, #ink, #icon, #image, #notifyToast, #errorToast, #notificationFooter, #text, .style-scope iron-icon, #shelves, #description, #icon
{
display: none !important;
overflow:hidden;
}
html, body, #root, #contentLayer, #content, .style-scope ytg-watch-footer, #scroll
{
background:transparent !important;
overflow:hidden;
}
.video-title.ytg-watch-footer, .viewer-count.ytg-watch-footer
{
font-size: 40px !important;
color: #000000;
}
.ytg-app-0
{
background:transparent !important;
}
そもそもどうやってCSS編集するんだks
って思う閲覧者は少なからずいるであろう・・・
その方法とは?画像を使って追って説明する
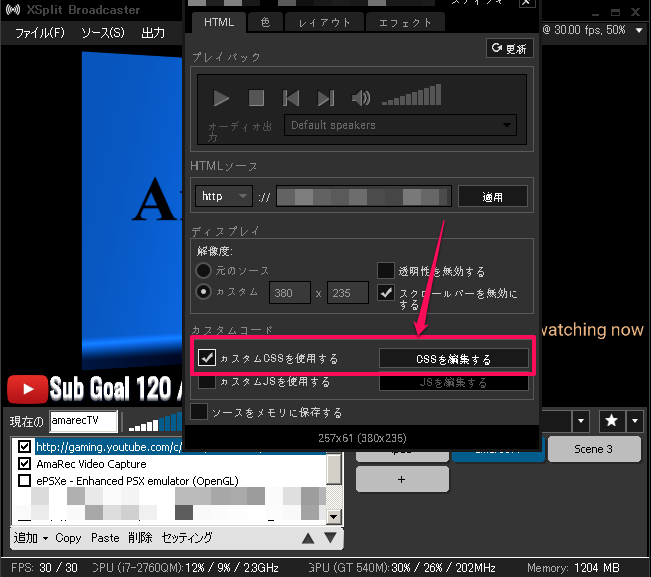
ブラウザーソースの編集
1.Xsplitのブラウザーソース(webpage URL)を選択
2.URLを指定するように促されるので指定してやる。そのときに上記のWebサイトではカスタムURLになっていますが、デフォルトのURLでもできます
※カスタムURLある人はこれ https://gaming.youtube.com/c/TU_CANAL_DE_YOUTUBE/live ※カスタムURLがない人はデフォルトのチャンネルIDになる https://gaming.youtube.com/channel/自分のチャンネルID/live
このときに注意事項が1つあります
URLを指定するときは「https://www.youtube」ではなく「https://gaming.youtube」にしないと視聴者数が表示されないので注意が必要
3.見出し2にある「css」コードをいれてやる

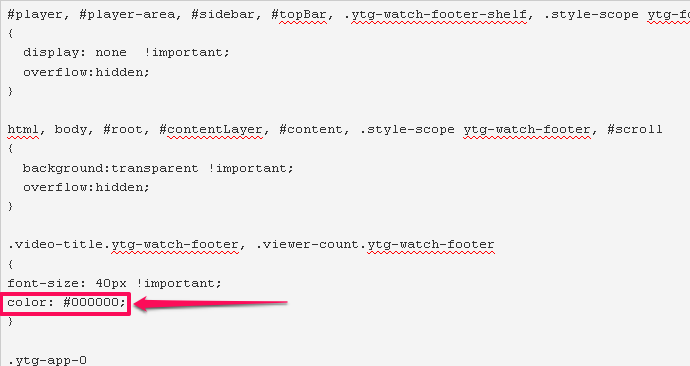
4.フォントカラーを設定見やすくすることができる。以下の画像のところを好きな色に変更できる

まとめ
上記の設定するとこんな感じに表示されます

というこんな感じで紹介でした












