みなさんおはこんばんちは(@ReinyaNchannel)です
配信をこよなく愛している者です。Twitchという配信サイトで活動しています。是非以下のからフォローお願いします
この記事より最新の記事を更新しました。そちらを参照してくれると嬉しいです
-

-
【17LIVE】OBSを使って配信画面にコメント表示する方法「カスタムCSSジェネレータ」の使い方
OBSを使って、17LIVEのコメントを配信画面に出す方法で、前回の記事「【17ライブ】配信画面にコメント ...
続きを見る
17ライブ(イチナナライブ)で認証マーク付き配信者でOBSを使ってPC配信している配信者がいるかと思います
それに伴い、今回は配信画面に視聴者のコメントを載せる方法(オーバーレイ)を紹介します
PCから配信できる人は公式マーク(認証マーク)が付いている一部の配信者でしかPCから配信できないので注意してください
また、前回紹介した
-

-
【17ライブ】ライバー必見!コメントビューア(コメビュ)と棒読みちゃんの設定方法
修正記事を上げています ちなみに簡単に棒読みが使えるようになります。参考にどうぞ見てみてください &nbs ...
続きを見る
も、あるので参考にしてみてください
2021/8/10追記 エール通知やソフトウェア単体で動くコメビュ(コメントビューア)記事を書きました
こちらがブラウザに依存しない完全独立ソフトのコメビュの記事を公開しているので是非参考にしてみてください
-

-
【17LIVE】エールの通知、コメント読み上げ(棒読みちゃん)コメントビューア「No.8」の使い方を紹介
今回紹介する17LIVEで使えるコメントビューア(以下コメビュ)はGoogle拡張機能ではなく、ソフトウェアでのコメビュ ...
続きを見る
この記事はこんな方におすすめ
- 配信画面にコメント載せてみたい
- オーバーレイに興味がある
OBSを使って配信画面にコメントを表示させる方法
OBSのインストール方法は今回は割愛していきます
また、今回使用しているOBSバージョンは「26.1.0(64bit)」となっています
step
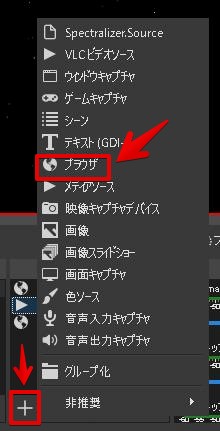
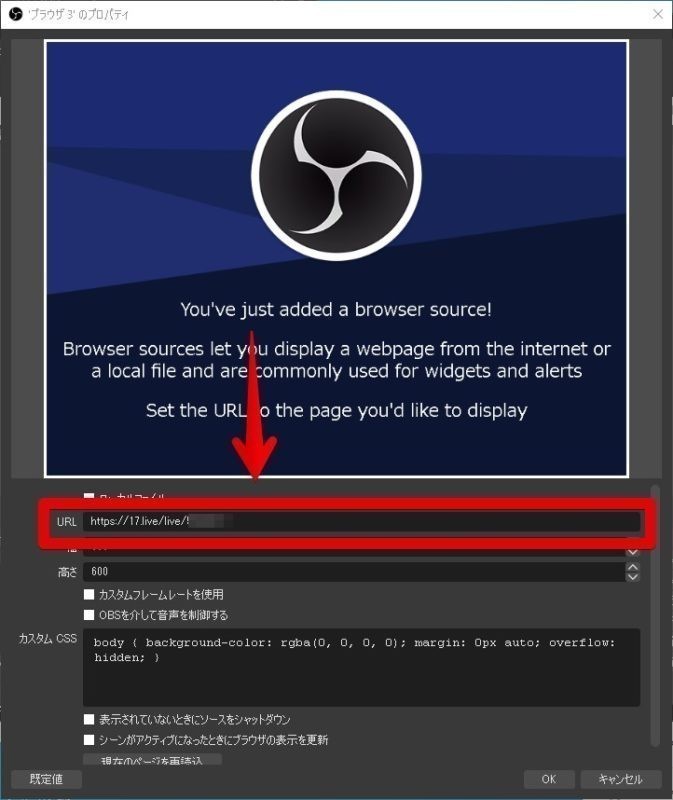
1ブラウザソースにURLを挿入
step
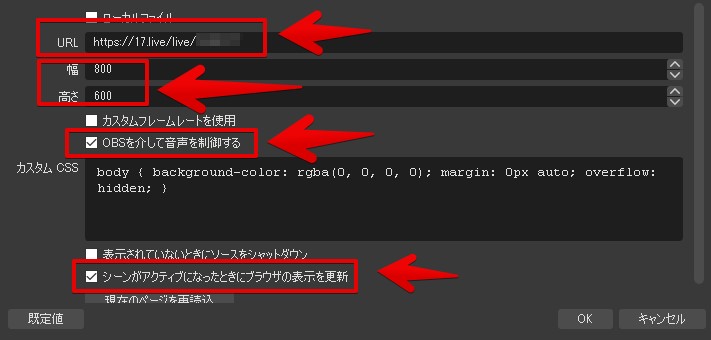
2ブラウザソースの設定について
簡単な流れ
- URLを挿入
- 「幅、高さ」は800*600で固定
- OBSを介して音声を抑制するにチェック
- シーンがアクティブになったときにブラウザの表示を更新にチェック
step
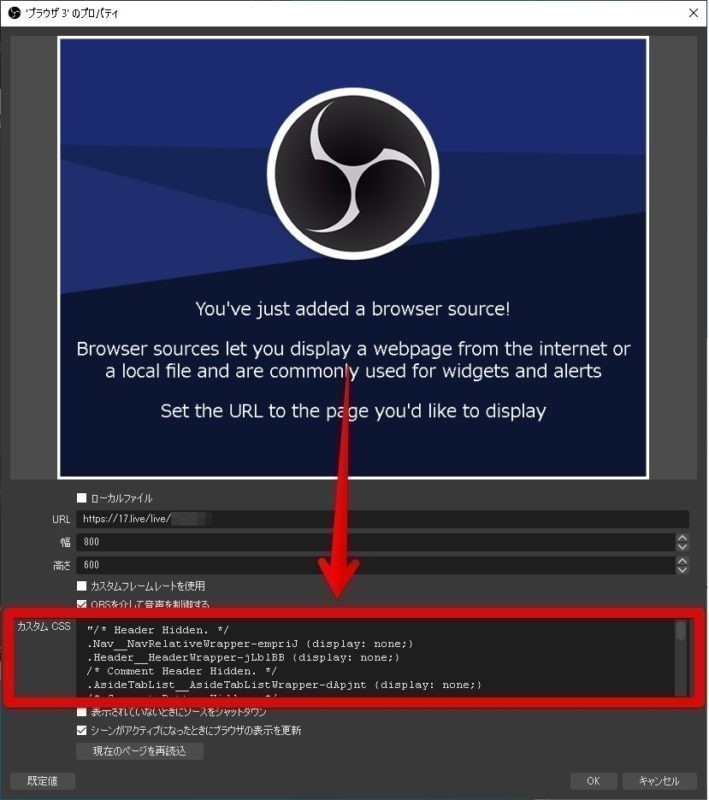
3配信画面にコメント表示させる
OBSのカスタムCSSに以下のCSSコードを貼り付ける
/* Header Hidden. */
.Nav__NavRelativeWrapper-empriJ {display: none;}
.Header__HeaderWrapper-jLblBB {display: none;}
/* Comment Header Hidden. */
.AsideTabList__AsideTabListWrapper-dApjnt {display: none;}
/* Comment Bottom Hidden. */
.SubmitChat__SubmitChatWrapper-kLTVjd {display: none;}
.GiftBox__BoxWrapper-dIBSwd {display: none;}
.AsideContent-eTOXSN [style*='position: relative;'] {display: none;}
/* コメントの幅指定 */
.AsideLive__AsideLiveWrapper-kvCbuN {width: 400px;}
/* コメントカラー設定 */
.Chat__ChatWrapper-dhHBjd {
/* background-color: #ededed; */
background-color: rgba(40, 35, 45, 0.7);
border-color: #8c8c8c;
/* border: solid 1px; */
border-radius: 8px;
padding: 6px;
color: #FFFFFF;
}
.Chat__ContentWrapper-krutWa {
color: #FFFFFF;
}
.Reaction__ControlledText-jnWOxE {
color: #FFFFFF;
}
このままではコメントだけを表示させることは出来ないのでクロマキーを使ってコメントだけを切り取っていきます
step
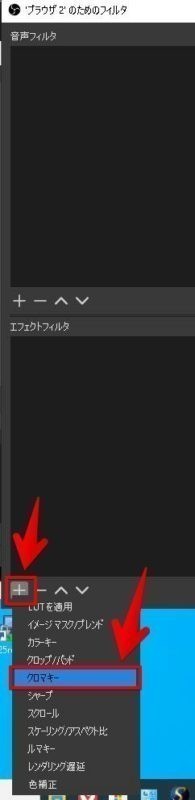
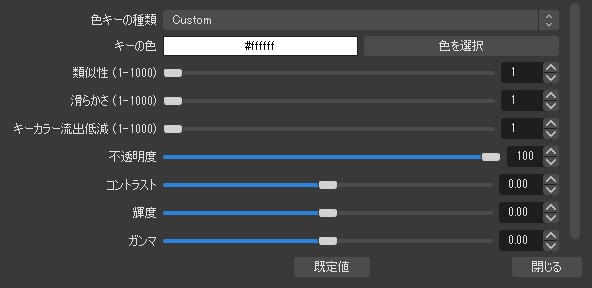
4クロマキー(フィルター)を使って、一部クロッピングする
クロマキーを使ってコメントだけを切り取り、背景透過をしていきます
まとめ
これで配信画面にコメントを表示することが出来ます
認証配信者は試してみると良いかもしれない