ブログでapngファイルを使う方法を備忘録がてら残しておきます
このブログはWordPressを使って運営しているのだがapngがデフォルトで使えない
そこで、先人の知恵を借りてブログにapngファイルを使う方法を記していく
GIFファイルでも良いのだが、GIFだと容量食う割に画質悪いしカクカクしてるし、とりあえず良いことがない
なので、高画質でヌルヌルで使えるapngファイルを使おうぜって話
ちょっとした愚痴
apngの話に入る前に愚痴をぼそっと言っておきます
なぜ、apngなのか?という話

apngの前に、本当ならwebmファイルをブログに使いたかったのだが、ブログは全員がPCで見てるわけでもなく、ましてや全員がChromeを使ってブログを見ているわけでもない
webmはSafari(ブラウザ)には対応していないのだ!
しかも、今の御時世スマホで見ているのが半分以上で、PCで見る人はそんなにいない(筆者のブログはPCで見ている人が6割)
スマホでwebmファイルを確認したら、あらまー見れないじゃないですか
筆者のスマホはiPhoneなのだが、webmの動画が見れないんですよ!!!!
なので、apngを使おうってなったってわけ
本当はwebmファイルを使いたいし、容量を節約できるから強いけど、万人受けできないなら仕方ない
サブブログでは配信に関する記事を取り扱っていて、GIFやapngを使っている
ぶっちゃけ、GIFやapngって容量食べるんですよ(画質設定や解像度次第では節約できるけど、基本的にはファイルサイズはでかい)
という愚痴でした
ブログにapngを使う方法
先に先人の知恵を借りたブログを載せておく
- 参考WordPressのプラグインでAPNG画像に問題(Windowsパソコン 使えるツール&テクニック)
- 参考[WordPress]大きいgif(主にドット絵)のアップロードに困ったよ(苔茎科テラリウム.)
- 参考WordPressの「セキュリティ上の理由によりこのファイル形式は許可されません」エラーの処理方法(KINSTA)
これらのブログを参考にして、ブログにapngファイルを使うことが出来た
先人の知恵に感謝
あ、話を少しずらけど、このブログではXsplitという配信ソフトでapngを使う方法の記事を上げているので参考にして見てほしい
-

-
【Xsplit】APNGファイルを使う方法
今回紹介するのは、XsplitでAPNGファイルを使う方法をシェアしていきます 実はXsplitでもAPNGファイルを使 ...
続きを見る
それから、外部のブログになるが、OBSでapngファイルを使う方法も上がっているらしい
-
-
https://explorergames.net/how-to-apng-for-obs/
explorergames.net
まずやったこと「wp-config.php」をイジイジ
レンタルサーバーから、wp-config.phpにアクセスして、権限をイジる
define('ALLOW_UNFILTERED_UPLOADS', true);
上記のオプションを追記する。これでWordPressのメディアライブラリにどんな形式でもアップロードができるようになる
心配なので、プラグインをいれて更にファイル形式のサポートを増やす
wp-config.phpに権限を付与してやれば行けるのだろうけど、筆者は心配性なので、プラグインを入れて対策に対策をしていく
そこでファイル形式を増やしていくプラグインが
WP Extra File Typesプラグイン
このプラグインを使って、ファイル形式を増やしていく
今回はapngだけの記述方法だけを載せておきます
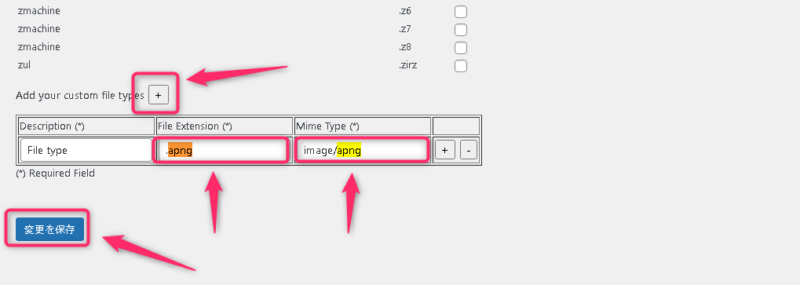
- 「+」をクリック
- File Extension:.apngを追加
- Mime Type:image/apngを追加
- 変更を保存をクリック
実は「CTRL+F」でapngを検索しても出なかったので、対応する拡張子を増やすっていう感じです
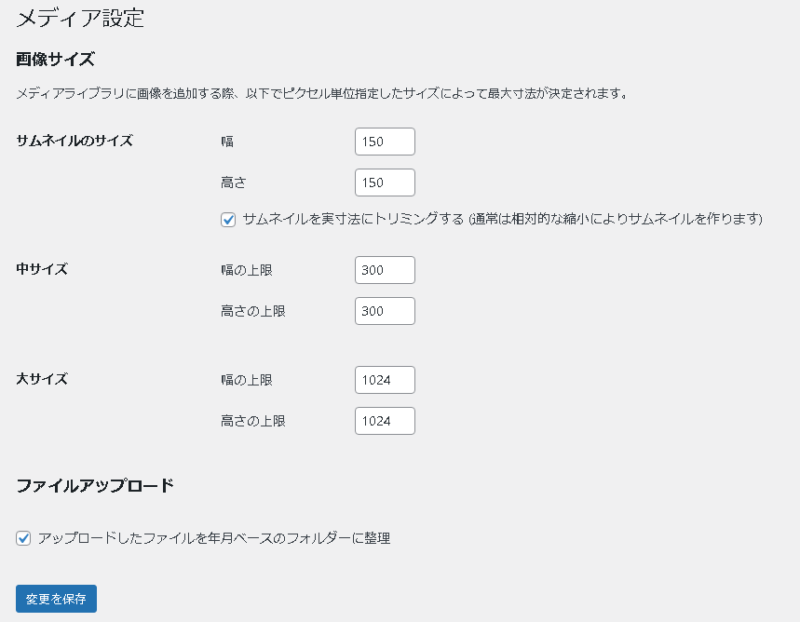
apngファイルをアップロードするときの注意事項
注意事項があるので、見ておかないとアップロード出来たとしても、アニメーションがならない場合があるので必ず確認すること

要はapngファイルを使って説明したい場合は、「1024x1024」以下でアップロードするの条件になる
筆者はスクリーンプレッソを使っているのだが、フルHDで撮影してから
- apngに変換
- サイズ変更
- フレームレートの変更
を、している。じゃないとapngはファイルサイズがデカいので極力抑えてアップロードしている(本当はwebm使いたい)
さらに注意事項がある、「EWWW Image Optimizer」を使っている人!
EWWW Image Optimizerを使っている人は更に注意が必要
ここに注意
EWWW Image Optimizerを使っていると、画像をアップロードする時に圧縮して「apng→jpg等」になるので
apngをアップロードするときは一時的にプラグインを無効にすること
これをしないと拡張子が変わるので注意すること
あと、間違っても再最適化をしないこと!
まとめ
以上でWordPressでブログを運営している人が少しでも参考になれば良いです
本当はwebmの動画を使いたい(3度目)
正直apngはファイルサイズがデカい!
変換が面倒!
サイズを圧縮すると画質が下がる!
ブログを運営していると万人受けの記事を書かないと読んでもらえないのが辛い。。。
ではなにかありましたら記事を上げます