xsplitでのHTML5コメジェネを表示させたい貴方のための記事です
OBSでは「browser source」でローカルファイルを使っての表示は可能ですが、いかんせんxsplitの「browser source」はローカルファイルの読み込みができず「http」を使っての表示方法となります
ちょいとめんどいですが、ファイルを閲覧するようなローカル内にサーバーを構築する必要があります
ちなみに当方の環境は「win7」ですが、win7以降でも可能だと思います
※サーバーの構築のやり方を知ってる人はそもそもこの記事を読まないと思われる。あくまで知らない人向けの記事になります
では順序を追って説明していきます
ローカル内にサーバーを構築する
一応関連記事としてxamppサーバーを構築する方法の記事を紹介しております
ローカルPC内環境にサーバーを構築する備忘録
上記のxamppサーバーは少しめんどくさいので今回は比較的簡単な「HTTDir」という起動するだけで簡単なウェブサーバです
HTTDirをDLしてくる
DLしてきたら、解凍する場所は「Cドライブ直下」が良いと思われます
HTML5コメジェネを配置する
kilin氏のブログからHTML5コメジェネをDLしましょう
HTTDirのデフォのドキュメントルートは「DocRoot」になっています
とりあえずデフォの「DocRoot」にHTML5コメジェネを配置していきましょう
※バージョンは0.0.7じゃないとxsplitでは使えないので注意が必要です
とその前に「HTTDir」をDLしたのであれば、アドレスバーに「http://localhost」と打ってみてサンプルページが表示されれば成功です
もし表示されない場合は、Skypeを立ち上げておりませんか?Skypeではデフォルトでポート番号80が使用されています
サンプルページが表示されない場合の対処法
上記の通りSkypeではデフォルトでポート番号80が使用されており、ローカル内でのサーバー構築した際にHTTPサーバーが立ち上がらない場合があるが対処法はあるので焦らずに設定行きましょう
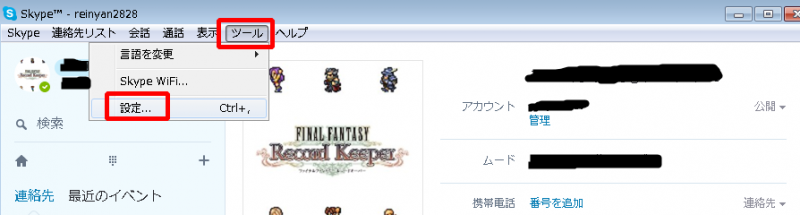
「ツール」から「設定」を選び

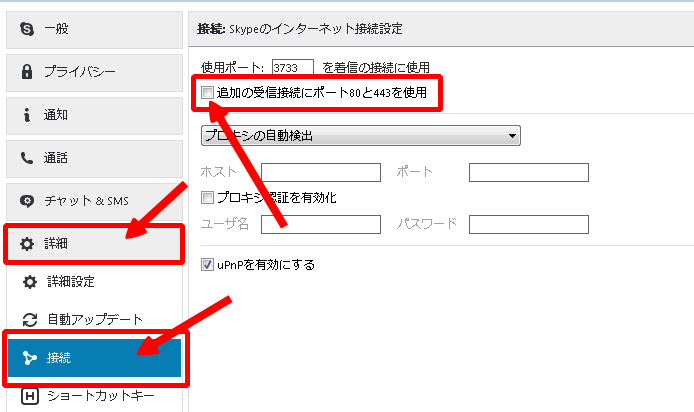
「詳細」から「接続」を「追加の受信接続にポート80と443を使用」を外す

※わしの場合はHTTDirの使用しているポート番号80ではなく違うポート番号を使用しています
違うポートを使う場合はポート開放が伴います。ポート開放のやり方を知ってる人はいいですが、知らない人はやらないほうがいいです!素直に上記のやり方で解決したほうがいいです
サーバーを起動してみよう
それではサーバーを起動してみましょう
サーバーを起動したら、HTTDirのアイコンは「緑」と「オレンジ」です。
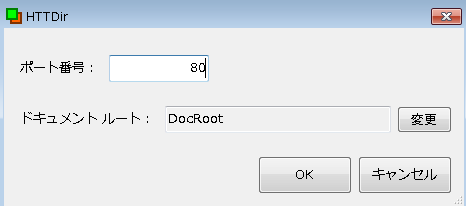
サーバーを起動したら、アイコンを右クリックすると設定を行えます。ここでドキュメントルートやポート番号を指定できます
すごいシンプルでわかりやすいUIなので良いと思います

※設定をするときは必ずサーバーを再起動してください
HTML5コメジェネの設定を行う
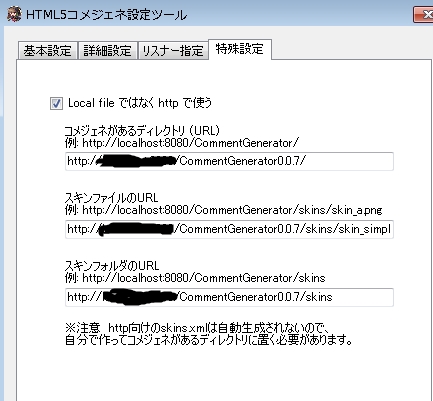
それではHTML5コメジェネの設定をしていきましょう
「hcg_setting.exe」を開いてください
手順として・・・
- コメジェネの場所を指定する(DocRootに保存してありますね?)
- 特殊設定タブをクリックし、「local fileではなくhttpとして使う」にチェックをいれます

Xsplitではlocal fileが使えないのでちょっぴり残念orz
Xsplitの設定を行う

これがOBSでいう「browser source」です
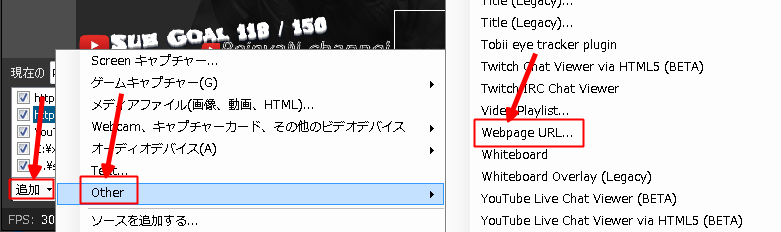
Xsplitの「Webpage URL」をクリックします。クリックしたのであればアドレスバーに以下のアドレスを打ってみてください
http://localhost/CommentGenerator0.0.7/CommentGenerator.html
これで設定は以上です
あとは自分好みに仕上げていきましょう
youtube liveでHTML5コメジェネを表示させるために
kilin氏が公開している簡易コメビュをDLしてくる
youtube live簡易コメビュの設定
以下の記事を参照してください
youtube liveで棒読みちゃんを使う方法「その②」
上の記事通りに設定をしたら、HTML5コメジェネのところにチェックをいれればテスト配信などしてXsplitの画面上にコメジェネが表示されるかと思います
まとめ
xsplitでのHTML5コメジェネの表示させる方法を書きましたが、かなりめんどいです
xsplitにこだわってる人はぜひ頑張ってやってみてください
正直OBSの方がすっごい簡単なんだけどねwww
関連記事
youtube liveで棒読みちゃんを使う方法「その②」
ローカルPC内環境にサーバーを構築する備忘録
youtube liveに棒読みちゃんを対応させる方法 ※H28/11/4更新