皆さんおはこんばんちは(<a href="https://twitter.com/ReinyaNchannel">@ReinyaNchannel</a>)です
mixerでアイコンを変更したいあなたにPCがなくてもアイコンを変更する方法を紹介したいと思います
これについて知ってるよ!って方はどうぞシカトしてください
んで、PCがないというのが重要です!mixerユーザーでデフォのアイコンでは少し物足りないですよね?
今回は2種類の方法を紹介します
なお、今回紹介する方法はiOSデバイスを用いての変更する方法なのでAndroidとは少し異なりますがご了承ください
と言ってもやり方はほとんどやり方一緒なので焦らずにやっていきましょう
アイコンを変更する方法(ブラウザはSafariの方法)
記事の冒頭にも書いてある通りiOSデバイスを使っての変更を行います(ブラウザはSafari)
まず、mixerのリンク踏みます。リンクを踏んだら自分のアカウントにログインしてください!ログインしてる人はシカトしてください
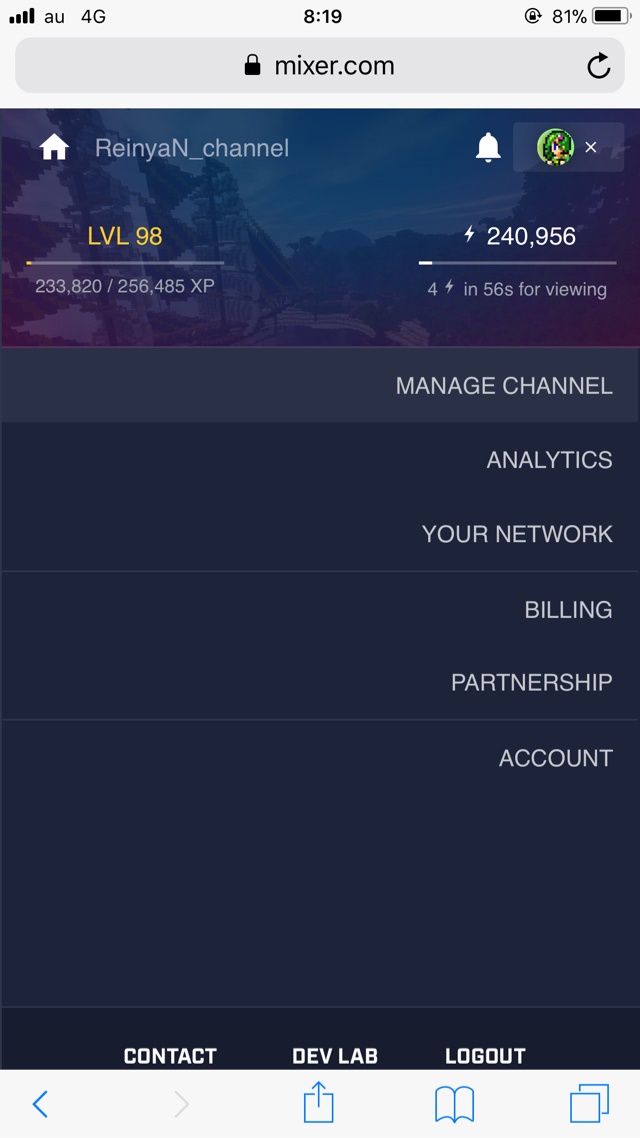
1.右上の自分のアイコンをクリックorタップ

2.マネージチャンネルをクリックorタップ

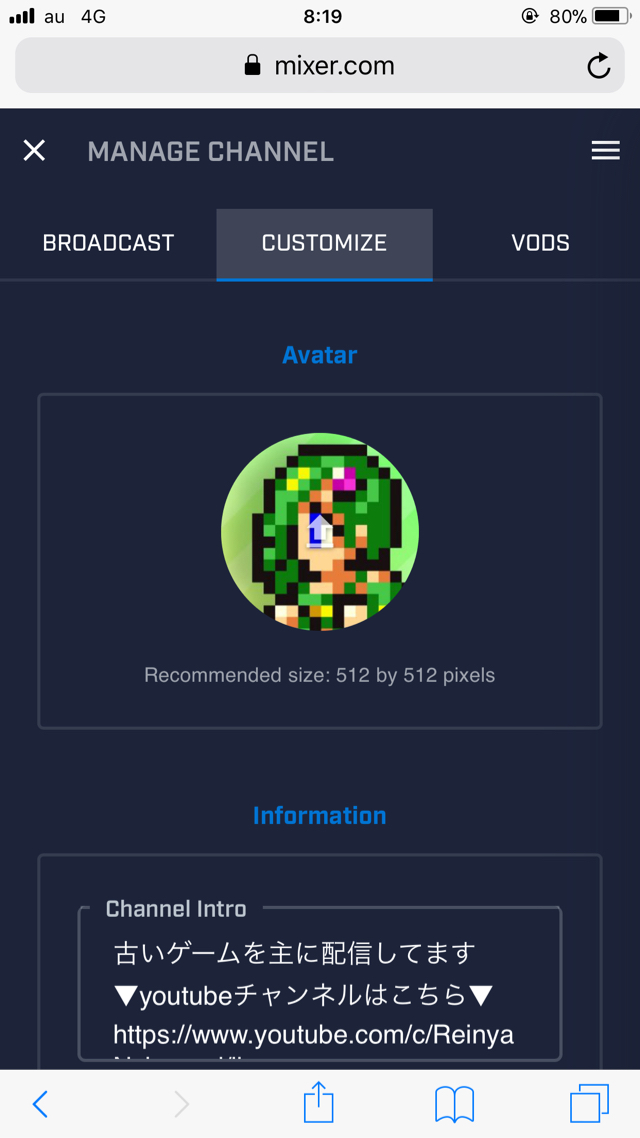
3.アバターのところをクリックorタップ

mixerクリエイトアプリを使っての変更方法
これはアプリをDLしないといけないですが簡単に変更できます
下記にアプリリンクを貼っておきます
アイコンの変更は簡単に変更できます

まとめ
これでアイコンの変更は以上となります
iOSデバイスで紹介しましたがAndroidも同様にできるかと思います
この記事を見てアイコンできるようになった!人はわしは幸せになれるかと思います
Posted from SLPRO X for iPhone.













