みなさんおはこんばんちは(@ReinyaNchannel)です
配信をこよなく愛している者です。Twitchという配信サイトで活動しています。是非以下のからフォローお願いします
今回紹介するのは「Hamograph(ハモグラフ)」の使い方です
前回紹介している記事「【OBSプラグイン】BGMや音に反応するオーバーレイ「AudioVisualizer」を紹介!配信画面をオシャレに」ではOBS専用のプラグインで、OBSでしか使えません
-

-
【OBSプラグイン】BGMや音に反応するオーバーレイ「AudioVisualizer」を紹介!配信画面をオシャレに
今回紹介するのは有志で開発している方から出している配信画面(オーバーレイ)に可視化し「BGM・音楽・音」に反応する「Au ...
続きを見る
ハモグラフではブラウザソースで使える、音に反応するオーディオビジュアライザーです
OBSのプラグインと違って、ブラウザで解決できるのがメリットです。かなり使い勝手が良いので、配信画面に音の波形を出したい人はこの記事は参考になるかと思います
それでは説明していきます
この記事はこんな方におすすめ
- 配信画面に音の波形を出したい
- オーディオビジュアライザーを使ってみたい
開発者紹介
まずはじめに、開発者の紹介をしていきます
紹介する上で、以下のリンクを共有します
SNS等
- ホームページ
ホームページ
ハモグラフの使い方
ハモグラフはOBS推奨と書いてありますが、ブラウザソースを使える配信ソフトであれば使えるかと思います
配信ソフト
有名どころの配信ソフトでは使えます
- OBS
- Xsplit
ブラウザでオーディオビジュアライザーを使えるのは非常に優位性が高いので、OBSであればプラグインを使いたくない人は優位性が高いブラウザソース
それでは、ハモグラフの使い方を紹介していきます
OBSをメインで説明していきます
その前に、ハモグラフのリンクを先に貼っておきます
-
-
https://hamograph.oshiteku.app/#/
hamograph.oshiteku.app
ハモグラフで出来ること
- ブラウザだけで機能
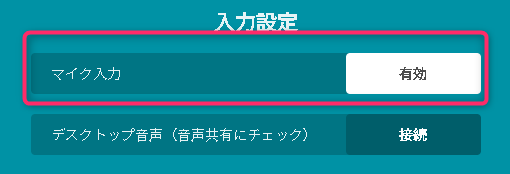
- 音声デバイスを検知
- デスクトップ音声の検知
- URLを共有ができ、コラボ配信にも使える
オーディオビジュアライザー「ハモグラフ」を使って配信画面に出す
では、さくっと説明していきますね
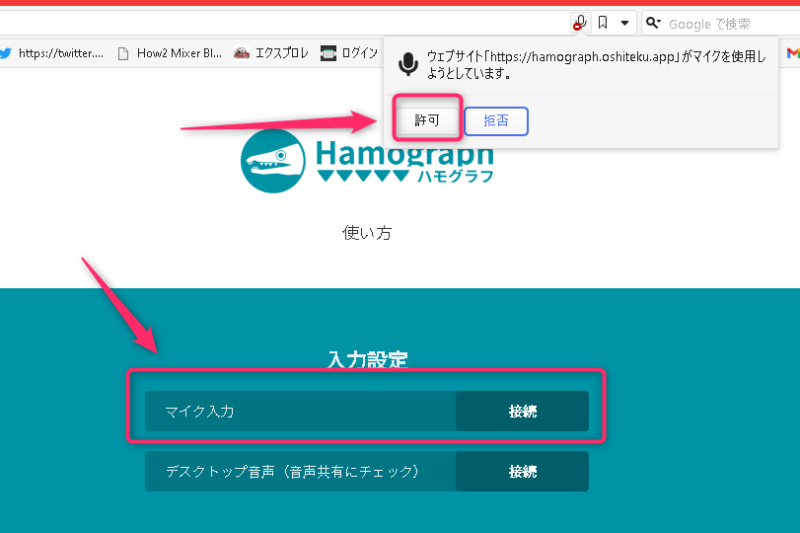
注意ポイント
ハモグラフを使う場合はGoogleChromeを使うと良いでしょう
波形や音の反応の設定をする
公式からの設定が載っているので引用します
- 色
バーの色です。CSSの色指定が使えます。 - マイクゲイン / デスクトップゲイン
音声入力のゲイン設定です。0で非表示、2で2倍のゲインになります。 - バーの数
表示するバーの本数を指定できます。 - 開始点 / 終了点
表示領域の半径を1としたときの、バー描画の開始点と終了点が指定できます。開始点 > 終了点とすることで内向きに動く表示を作れます。 - 最小高さ
バーの最小高さです。0に設定すると、入力が無のとき表示も無になります。表示領域の半径を1としたときの値です。 - 幅
バーの横幅。表示領域の半径を1としたときの値です。 - 角の半径
バーの角を丸くしたいときに。これも表示領域の半径を1としたときの値です。
引用:ハモグラフ公式
色のカスタマイズをするにあたって、以下のサイトを参考にすると良い
-
-
WEB色見本 原色大辞典 - HTMLカラーコード
色の名前とカラーコードが一目でわかるWEB色見本
www.colordic.org
- 色
カスタムCSSを設定した人はここも見るべし
カスタムCSS .bar { filter: drop-shadow(0 0 10px crimson); }
オーバーレイを使っているのは以下の記事で紹介しています。合わせて読んでみてください
-

-
【オーバーレイ】春・さくらをモチーフにした配信オーバーレイを紹介
今回紹介する配信オーバーレイは、春(さくら)をモチーフにした配信素材です 今この時期といえば桜ですよね。さくらの時期じゃ ...
続きを見る
まとめ
OBSのプラグイン以外での、ブラウザで利用できるオーディオビジュアライザーのオーバーレイの紹介でした
ハモグラフを使って配信画面をオシャレに!
ではなにかありましたら記事をあげます