みなさんおはこんばんちは(@ReinyaNchannel)です
配信をこよなく愛している者です。Twitchという配信サイトで活動しています。是非以下のからフォローお願いします
前回紹介した「【Mildom】配信画面にコメントを透過(オーバーレイ)表示させる方法」ではコメビュを使っての配信画面にコメントを載せる方法だったが、今回は配信ソフトでも使われているCSSを使っての配信画面にコメントを載せる方法の備忘録
配信ソフトは以下のものを指す
有名な配信ソフト
- Xsplit
- OBS
そして、両方の配信ソフトを使ってCSSを用いてのやり方です
各配信ソフトで配信画面にコメント透過させる方法
これから説明する上で配信ソフト2つを使って書いていく
- Xsplit
- OBS
手順として、
- OBS
- Xsplit
の順番で書いていく
そして事前に以下のURLをコピペしておくこと
https://www.mildom.com/popout/chat/[ユーザーID]
@import url("https://fonts.googleapis.com/css2?family=Noto+Sans+JP&family=Noto+Sans+SC&family=Noto+Sans+TC&family=Noto+Sans+KR&family=Noto+Sans&display=swap");
/* ヘッダーの消去 */
.chat-panel--has-anounce { padding-top: 0px; padding-bottom: 0px }
.chat-panel__header { display: none }
.pay-message-edit { display: none }
/* フッターの消去 */
.chat-panel__footer-container { display: none }
.chat-panel___mention-follow-panel { display: none }
/* フォントの変更 */
html, body, #root { font-family: "Noto Sans JP","Noto Sans SC","Noto Sans TC","Noto Sans KR","Noto Sans", sans-serif; }
/* フォントのサイズ変更と縁取り */
.message-list-container>.message-list {
font-size: 17px;
text-shadow: -2px -2px #000000,-2px -1px #000000,-2px 0px #000000,-2px 1px #000000,-2px 2px #000000,-1px -2px #000000,-1px -1px #000000,-1px 0px #000000,-1px 1px #000000,-1px 2px #000000,0px -2px #000000,0px -1px #000000,0px 0px #000000,0px 1px #000000,0px 2px #000000,1px -2px #000000,1px -1px #000000,1px 0px #000000,1px 1px #000000,1px 2px #000000,2px -2px #000000,2px -1px #000000,2px 0px #000000,2px 1px #000000,2px 2px #000000;
}
.content { font-size: 17px !important; } /* プレミアムコメントのフォントサイズ(本文) */
.coin { font-size: 14px !important; } /* プレミアムコメントのコインのフォントサイズ */
/* 左寄せ */
.ReactVirtualized__Grid__innerScrollContainer>div { padding: 0px 0px !important; }
.chat-panel { border: none }
/* レベルの非表示(表示させる場合は下記一行を削除) */
.chat-panel .level { display: none }
/* 背景透過 */
.nono-dark-theme .message-list-container { background: transparent !important; }
.nono-dark-theme .common-background-color { background-color: transparent }
.nono-dark-theme .chat-panel { background-color: transparent }
OBSを使ったカスタムCSS
step
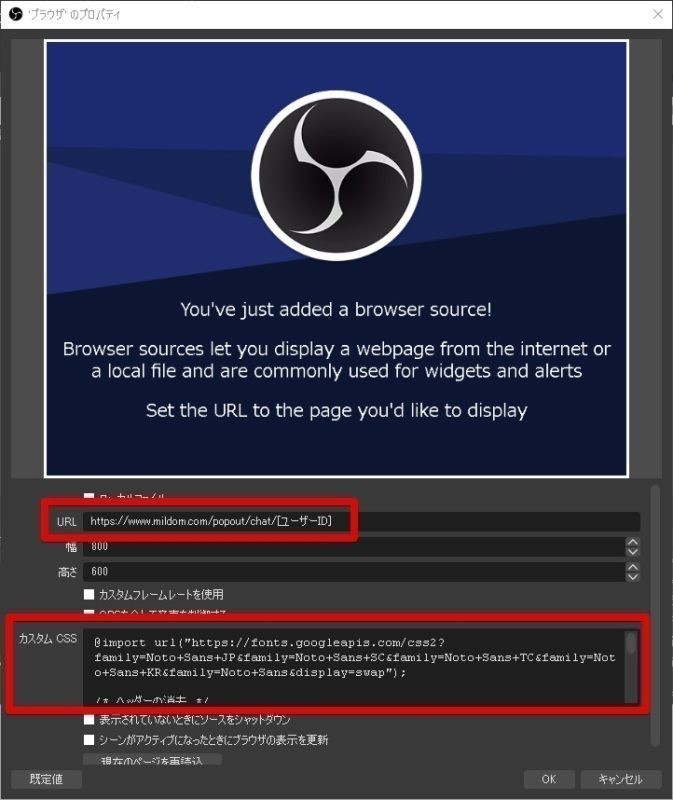
1OBSのブラウザソースを使う
step
2ブラウザソースにCSSとURLを貼る
簡単な流れ
- URLに「https://www.mildom.com/popout/chat/[ユーザーID]」を貼る
- カスタムCSSにこちらのCSSコードを貼る
Xsplitを使ったカスタムCSS
step
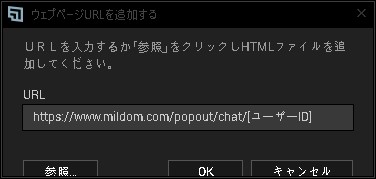
1ブラウザソースにURLを貼る
step
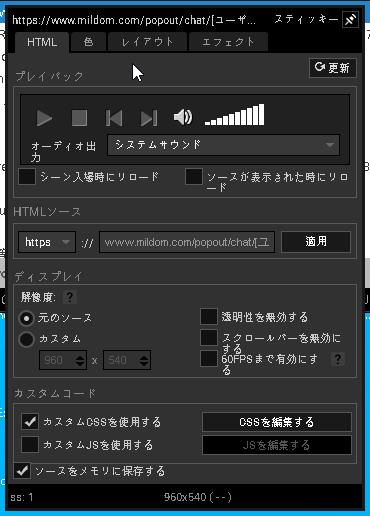
2CSSにチェック入れる
step
3CSSコードを貼る
簡単な流れ
- URLに「https://www.mildom.com/popout/chat/[ユーザーID]」を貼る
- カスタムCSSにこちらのCSSコードを貼る
まとめ
これでコメビュを使わずに配信ソフト上のカスタムCSSだけで配信画面にコメントを載せることができる
ちなみに上記のコードはこちらのブログから参考にさせてもらったので感謝して使わせてもらいます
-
-
https://ptehashi.com/mildom-obs/
続きを見る