みなさんおはこんばんちは(@ReinyaNchannel)です
配信をこよなく愛している者です。Twitchという配信サイトで活動しています。是非以下のからフォローお願いします
今回紹介する時計のオーバーレイはシンプルな作者mooncape氏による作品です
OBS用とは書いてありますが、Xsplitでも使えます。

また、前回紹介した
-

-
【オーバーレイ】オシャレは時刻(時計)を配信画面に出せる「Neon Digital Clock」の使い方と紹介
今回紹介するオーバーレイは時刻(時計・時間)を表示できる「Neon Digital Clock」の紹介(今回紹介するのは ...
続きを見る
こちらの記事もありますので合わせて読んでみてください
配信画面に現時刻を出すのはアーカイブなどに有利です
初心者にも簡単に導入できるので是非この機会に配信画面に時計を出して配信してみるのも良いですね
では、今回はOBSを使って説明していきます。Xsplitを使っている人は上級者だと思うので省略します
この記事はこんな方におすすめ
- 配信画面に時間を出したい
- アーカイブに有利になるのでオススメ
FPSゲーム向け OBS(Xsplit)用デジタル時計のhtmlソース

記事の冒頭にも書いてありますが、OBSを使って説明していきますのでこの記事を見ながらやっていきましょう
まず先に作者の紹介をしていきます
紹介するリンクは以下の通り
リンク
- BOOTH
BOOTH
配布しているファイルは5種類

メモ
販売ページでは4種類とありますが、5種類あります(うち一つはfps_clock01です)
- ファイルは5種類
- ファイル形式はHTLMファイル
共通アレンジ用コード
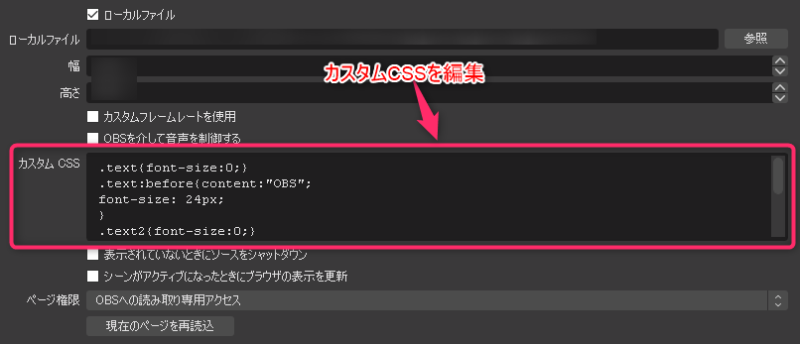
OBSのプロパティ内にある「カスタムCSS」に以下のコードを記入することで簡単に色を変更できます。
body {color: #カラーコード; /* 文字の色 */}
.path01 {fill: #カラーコード; opacity:0.3 /* 背景の色と透明度 */}
.path02 {fill: #カラーコード; /* 枠の色 */}
「fps_clock01用」の編集のやり方
『fps_clock01』を利用する際は、テキストエディタ等で直接編集するかOBSのプロパティ内にある「カスタムCSS」で以下を追加してください。
.text{font-size:0;}
.text:before{content:"ここに左のテキストを入力";
font-size: 24px;
}
.text2{font-size:0;}
.text2:before{content:"ここに右のテキストを入力";
font-size: 24px;
}
「fps_clock01ty用」の編集のやり方
『fps_clock01』の左右のテキスト欄にタイピングアニメーションを追加したものです。
テキストエディタでの編集必須です。
メモ帳等でファイルを開き、該当箇所を編集してください。
HTMLカラーコードを参考にしているサイトはこちら
-
-
HTML,CSS カラーコード一覧表 | 背景色や文字色の設定
HTML,CSS 500色のカラーコード一覧表。W3C指定16色やセーフカラー216色など、ホームページのフォントカラー ...
www.netyasun.com
OBSにデジタル時計を配信画面に出す方法
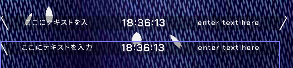
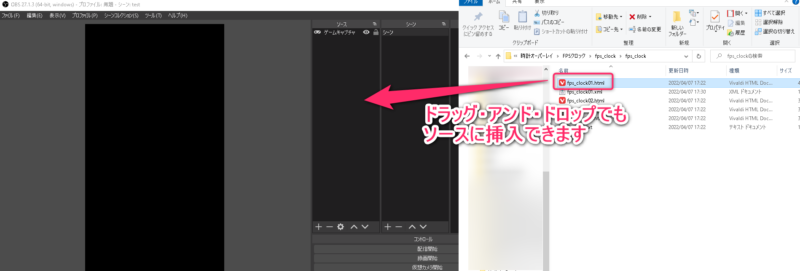
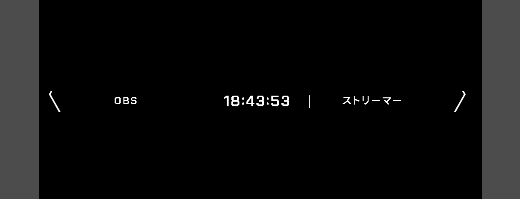
OBSにデジタル時計の出し方を説明していきます
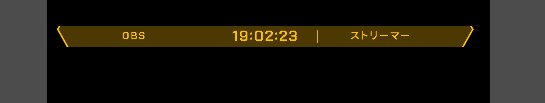
枠の色や装飾をしたのがこちら
文字や背景などのCSSコードの参照はこちら
カスタムCSSの内容 body {color: #FFC107; /* 文字の色 */} .path01 {fill: #FFC107; opacity:0.3 /* 背景の色と透明度 */} .path02 {fill: #FFC107; /* 枠の色 */} .text{font-size:0;} .text:before{content:"OBS"; font-size: 24px; } .text2{font-size:0;} .text2:before{content:"ストリーマー"; font-size: 24px; }

少しでも配信を凝りたいのであればチャレンジしてみてください
ちょっとしたおまけ
配信などの遅延配信をするときに任意の時間を遅らせたり、早めたり表示したい場合とかってありますよね?
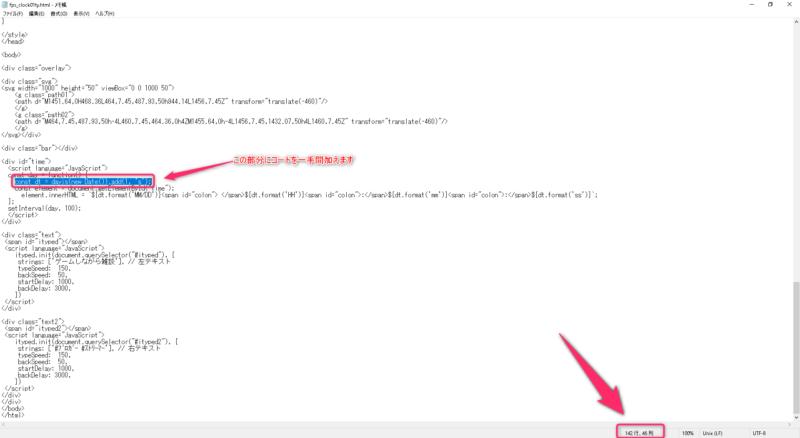
その場合に、HTMLコードを編集する手間はありますが、上記のようにやりとりをする場合もありますので、そのやり方を書きます
以下の作者のブログを参照しながらコードを追加してみてください
-
-
https://stock.mooncape.net/others/32/
stock.mooncape.net
html
// 編集前 const dt = dayjs(new Date());
// 現在時刻から10秒進める const dt = dayjs(new Date()).add(10, 's');
// 現在時刻から10分進める const dt = dayjs(new Date()).add(10, 'm');
// 現在時刻から1時間進める const dt = dayjs(new Date()).add(1, 'h');
// 現在時刻から10秒遅らせる const dt = dayjs(new Date()).subtract(10, 's');
今回は例として一秒早めてみます
html
- 編集前:const dt = dayjs(new Date());
- 編集後:const dt = dayjs(new Date()).add(1, 's');
この他にも、時計に関する記事をあげているので合わせて読んでみてください
-

-
【オーバーレイ】OBS、xsplitの配信で使える時刻・時間の配信素材のまとめ記事
配信で使える配信素材「時刻・時間」のまとめ記事になります 今まであげた記事を一気にこの記事にまとめているの ...
続きを見る
まとめ
今回は別の時計オーバーレイを紹介しました
他にも時計のオーバーレイがたくさんありますが、時間が出来次第また紹介したいと思います
ではなにかありましたら記事をあげます
こちらもどうです?