みなさんおはこんばんちは(@ReinyaNchannel)です
配信をこよなく愛している者です。Twitchという配信サイトで活動しています。是非以下のからフォローお願いします
Twitchの配信を自分のブログに埋め込む方法を知りたいそこのあなた教えてあげます
ごめんなさい。上目線でした
自分の配信をブログやHPに埋め込む方法になります
結構簡単なのですが、案外見落としがちなところがあるのでそこだけ注意していれば簡単にブログ等に配信を埋め込む事ができます
では、説明に入ります
Twitchの配信をブログに埋め込む方法
手順を追って説明していきます
右下のシェアマークをクリック
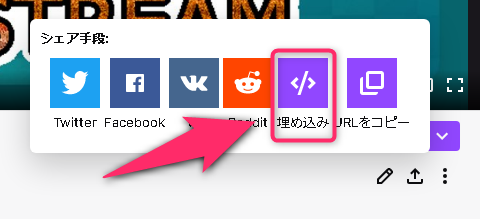
埋め込むを選択する
手軽に使えるiframeを使って配信を埋め込んでいきます
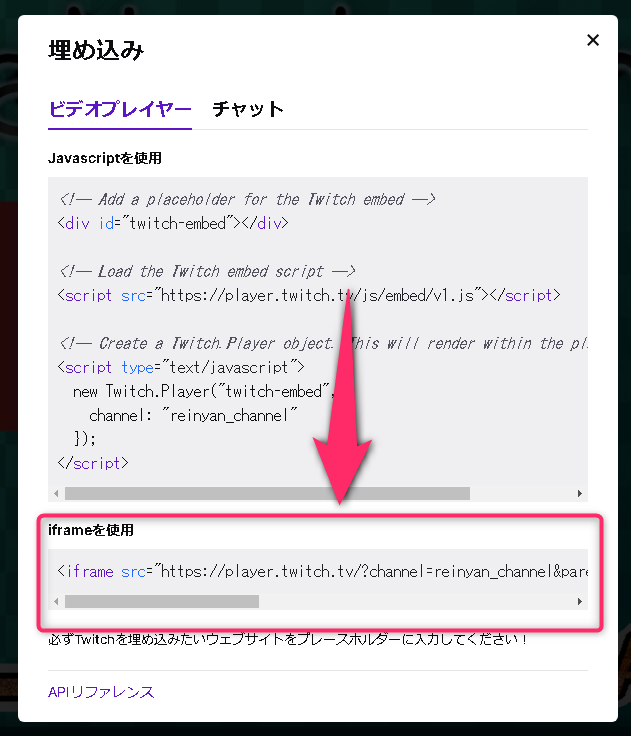
埋め込む際にコードを編集していく
これは変更する前
変更するコードは以下のところの一部変更してあげる
<iframe src="https://player.twitch.tv/?channel=reinyan_channel&parent=www.example.com" frameborder="0" allowfullscreen="true" scrolling="no" height="378" width="620"></iframe>
上記のコードの一部変更する場所は
iframeparent=www.example.comのところをparent=25reinyan25.netにする
変更したらこのようになります
<iframe src="https://player.twitch.tv/?channel=reinyan_channel&parent=25reinyan25.net" frameborder="0" allowfullscreen="true" scrolling="no" height="378" width="620"></iframe>
埋め込むとこのように埋め込まれる
JavaScriptでも埋め込み可能
ぶっっちゃけJavaScriptの方が楽です
イジるーコードがないので、ただコードを貼り付けるだけの簡単な作業です
ポイント
ミュートの方法も記載しておきます
というのも、ブログを閲覧したときにTwitchの広告が流れる恐れがあり、害悪になる可能性があるのでミュートにしておくことをオススメしておきます
あとはサイバーやウィジェットにJavaScriptコードを貼り付けるだけです
お疲れ様でした
ミュートで配信を埋め込む方法
以下のコードは筆者の埋込コードです(基本的にどのコードもこれがテンプレになります)
JavaScript<!-- Add a placeholder for the Twitch embed --> <div id="twitch-embed"></div> <!-- Load the Twitch embed script --> <script src="https://player.twitch.tv/js/embed/v1.js"></script> <!-- Create a Twitch.Player object. This will render within the placeholder div --> <script type="text/javascript"> new Twitch.Player("twitch-embed", { channel: "reinyan_channel" }); </script>
では、ミュートをするための魔法のコードをぶち込みます
JavaScript<!-- Add a placeholder for the Twitch embed --> <div id="twitch-embed"></div> <!-- Load the Twitch embed script --> <script src="https://player.twitch.tv/js/embed/v1.js"></script> <!-- Create a Twitch.Player object. This will render within the placeholder div --> <script type="text/javascript"> new Twitch.Player("twitch-embed", { channel: "reinyan_channel", muted: ture }); </script>
赤文字が追加するコードです
これでブログを閲覧している読者でも配信を忍者みたく、ひっそり埋め込むことが出来ます
チャットも含んだコードも載せておきます
- <!-- Twitch Channel Embedded-->
- <div class="row" align="center">
- <h2>My Twitch Channel</h2>
- <!-- Add a placeholder for the Twitch embed -->
- <div id="twitch-embed"></div>
- <!-- Load the Twitch embed script -->
- <script src="https://embed.twitch.tv/embed/v1.js"></script>
- <!-- Create a Twitch.Embed object that will render within the "twitch-embed" root element. -->
- <script type="text/javascript">
- new Twitch.Embed("twitch-embed", {
- width: "100%",
- height: 480,
- channel: "daisychaincosplay",
- muted: true
- });
- </script>
- <!-- More Embed Options: https://dev.twitch.tv/docs/embed/ -->
- </div>
ソースは以下のブログから参考にしています
-
-
Embed Twitch Channel - Twitch Website Builder | Coding Commanders
Embed your Twitch Channel on your vewry own website!
www.codingcommanders.com
別のチャンネルを埋め込みたい場合は
例えば自分のブログ等に別のチャンネルを埋め込みたい場合は以下にコードをいじってあげる
<iframe src="https://player.twitch.tv/?channel=reinyan_channel&parent=25reinyan25.net" frameborder="0" allowfullscreen="true" scrolling="no" height="378" width="620"></iframe>
変更する場所はここ
<iframe src="https://player.twitch.tv/?channel=ここに別のチャンネルのID&parent=25reinyan25.net" frameborder="0" allowfullscreen="true" scrolling="no" height="378" width="620"></iframe>
まとめ
結構見落としになる場合が多いかと思いますが、ちゃんと見ればわかる部分でもあります
筆者も最初は戸惑いましたが、よくよくコードを見たら自分のドメインに変更する場所があるのでそちらに自分のドメインを打ち込んだら自分のブログに自分の配信を埋め込むことが出来ます
自分のブログに配信を埋め込みたい人は参考になれば幸いです
では、なにかありましたら記事をあげます