みなさんおはこんばんちは(@ReinyaNchannel)です
配信をこよなく愛している者です。Twitchという配信サイトで活動しています。是非以下のからフォローお願いします
Twitchで配信してる配信者で配信画面に可愛いマスコットキャラに興味などありませんか?カワイイキャラクターをオーバーレイとして乗せること出来ます
海外の配信者では配信画面にマスコットキャラなど載せてる人がたくさんいるかと思います
そこで、今回配信画面にアニメーションキャラを載せる配信ツール「WooferBot」を紹介していきます
この記事はこんな方におすすめ
- 配信をオシャレにしたい
- 可愛いマスコットキャラを配信に載せたい
「WooferBot」公式サイト
「WooferBot」の公式サイトは下の画像をクリックすると公式サイトに飛びます
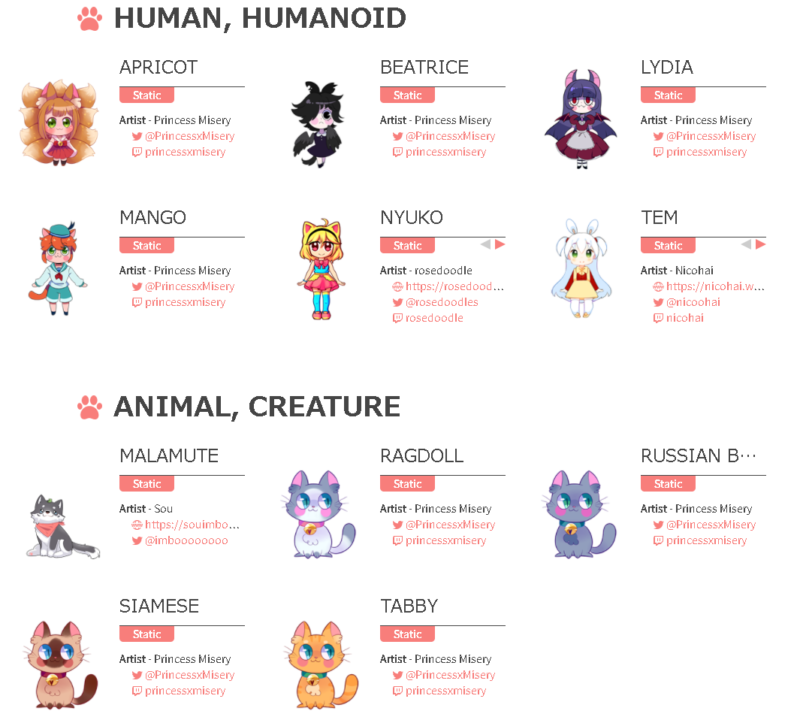
「WooferBot」のキャラはどれぐらいいるのか
下の画像を用意しておきました(公式サイトより)
アニメーションキャラは全部で11体います

「WooferBot」では何ができるのか
通知などを飛ばすことができる
通知できるリスト
- フォロー
- ビッツ
- 新しくその配信でコメントする人
- レイド
- ホスト
- サブスク
- サブスクギフト
カスタマイズができる
カスタマイズできるリスト
- カスタムタイマー
- カスタムコマンド
- スクリプトまたはホットキーを実行して、他のソフトウェアへ渡す
- 個々の視聴者向けの挨拶を作成
- ビッツの量、サブスク期間の通知のカスタムを作成
コマンド
コマンドリスト
- Shoutout
- Lurk/Back
その他
チェックリスト
- セカンドアカウントを利用しチャットBOTを使用(オプション)
- カスタム可能なコメントの返信
- ファイルの変更を読み取り、通知を使用
- ランダムな返信から1つを使用
- 他のチャットボットを無視
- アニメーションマスコットの使用
「WooferBot」の使い方
「WooferBot」の利用できるOSは2種類
- Windows
- Linux
「WooferBot」のダウンロードリンク
インストール方法
ここではWindowsで説明していきます
step
1WooferBot-1.3.2-win.zipをクリック
- WooferBot-1.3.2-win.zipを適当なところに解凍する

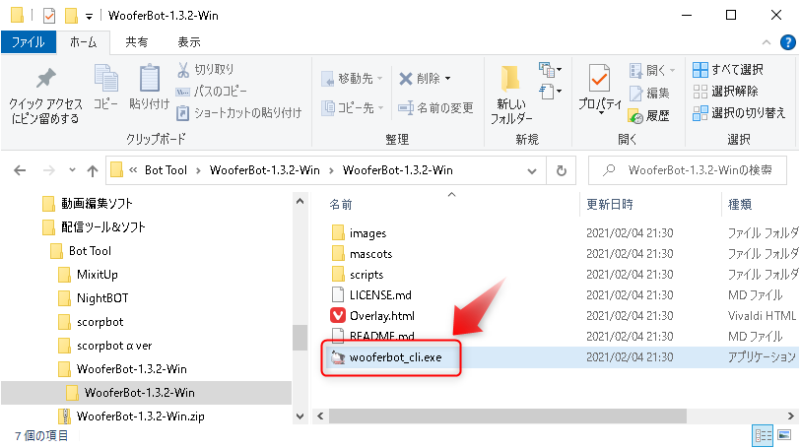
step
2wooferbot_cli.exeをクリック
- 必要なファイルが生成される

では、これから初期設定をしていきます
WooferBotの初期設定をする
wooferbot_cli.exeを実行したら
メモ
settings.json
が生成されるので、このファイルをメモ帳等で開く(オススメエディターはサクラエディターがオススメ)
wooferbot_cli.exeは一度閉じること
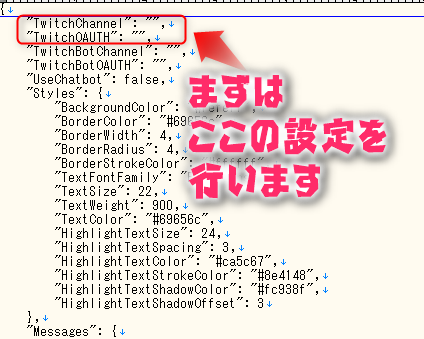
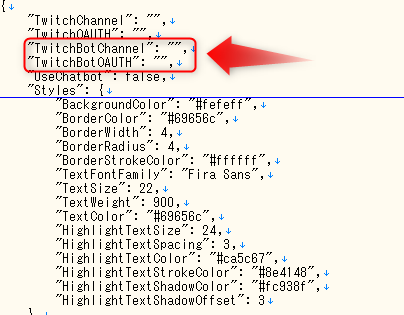
settings.jsonをメモ帳等で開いたら
この2つの行を設定
"TwitchChannel": "自分のチャンネルID",
"TwitchOAUTH": "Twitch認証キー",
筆者の例を挙げておきます
ポイント
“TwitchChannel”: “reinyan_channel”,
“TwitchOAUTH”: “oauth:*************”
このような感じになります。参考にどうぞ
Botに記述する場合
Botと連携させる場合は

- Botアカウントを作成
- Botアカウントにログイン
- Twitch認証キーを取得
- JsonファイルにBotアカウントIDを記述
- JsonファイルにTwitch認証キーを記述
という風な流れになります
筆者の例を一応挙げておきます
ポイント
“TwitchChannel”: “reinyan_bot”,
“TwitchOAUTH”: “oauth:*************”
こんな感じになります
こだわりがなければBotアカウントは必要ないでしょう。必要な人は各自準備してやると良いかもしれません
本題の可愛いキャラクターを配信画面に映していきましょう(オーバーレイ)
今回は2種類の配信ソフトで配信画面にキャラクターを見せるやり方を説明していきます
- OBS
- Xsplit
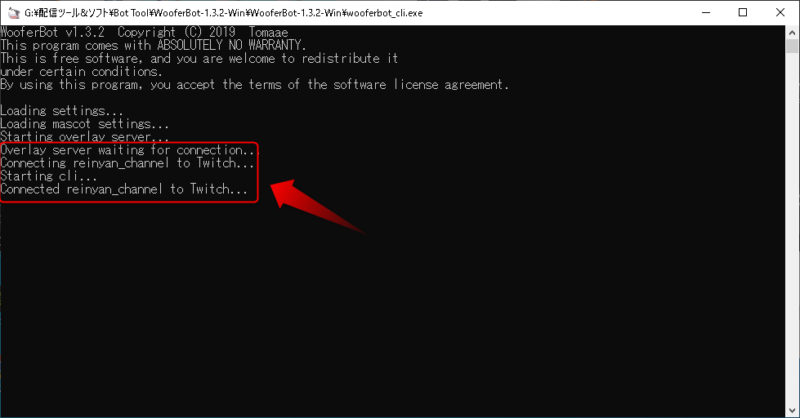
Jsonファイルに必要項目に記述出来たら「wooferbot_cli.exe」を起動する
画像の赤枠のように「connected」という文字が出来たら成功
OBSでのやり方
簡単な流れ
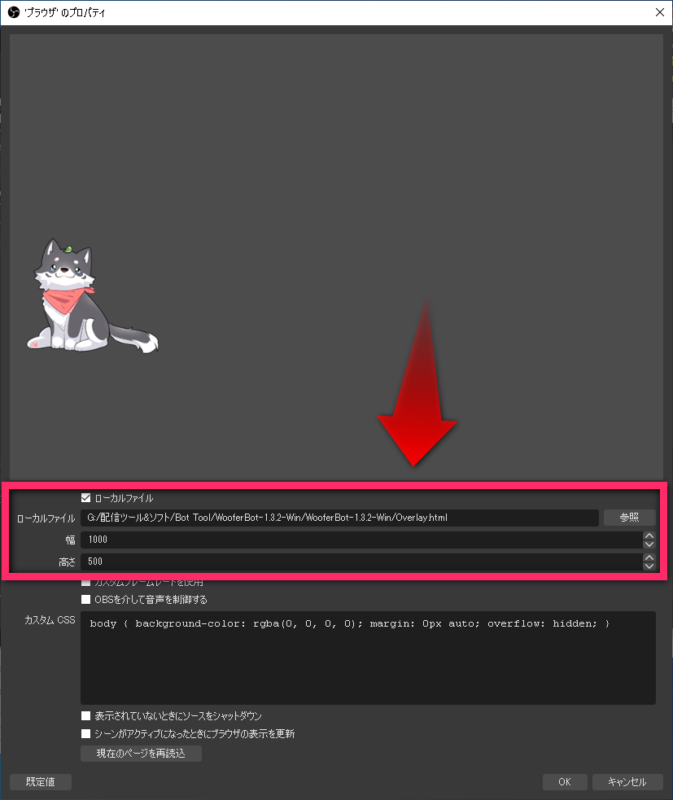
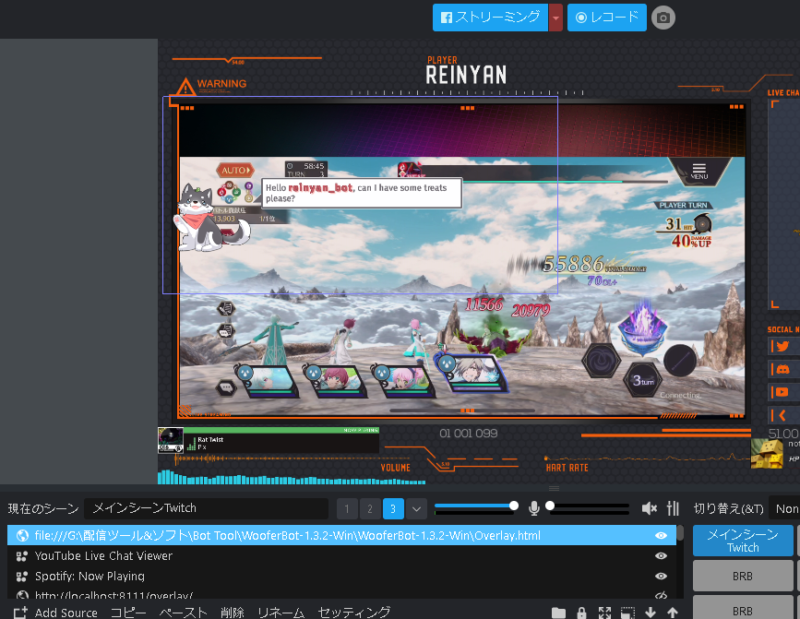
- OBS=「ソースの + 」→「ブラウザ」
- ローカルファイルにチェック
- Overlay.htmlを選択
- 幅1000:高さ500に設定(推奨値)
新しいチャッターが来るとこのような感じで挨拶をしてくれるキャラクター
Xsplitのやり方
簡単な流れ
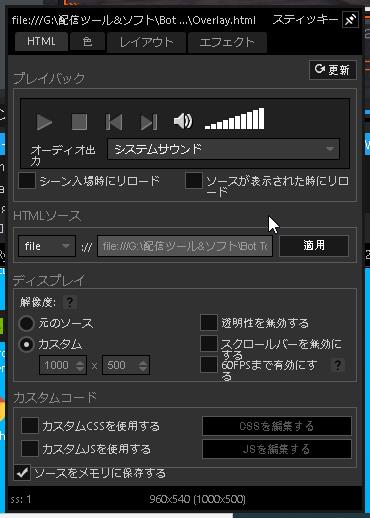
- Xsplit=「ソースの追加」→「ウェブページ」→「参照」
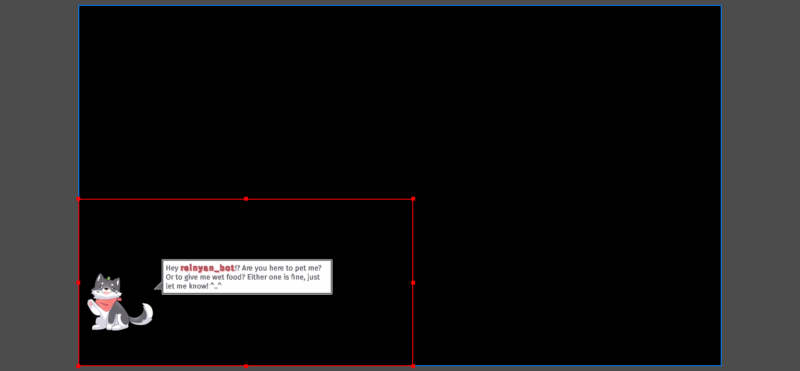
- Overlay.htmlを選択
- 幅1000:高さ500に設定(推奨値)
Xsplitではこのような感じで表示されます(OBSとあまり変わりませんがw)
まとめ
このような感じで可愛いキャラクターが配信画面に出て挨拶等をしてくれます
OBSとXsplitでやり方を説明しましたが、どちらの配信ソフトでも活用できるので、お使いの配信ソフトで使ってみましょう
また、今回は初期設定のみの説明でしたが、時間があれば詳細も記事にしますのでしばしお待ち下さい