自分のブログやHPなどにTwitterのTLのウィジェットの幅を変更する方法をメモる
デフォでは320pxぐらいなので、サイドバーの幅に合わせるために小さく設定する
やり方
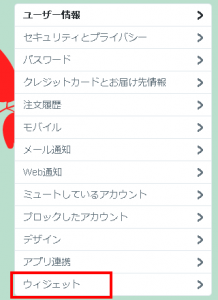
- まずTwitterにログインする
幅を指定する
まず、HTMLをコピる
[js]
<a class="twitter-timeline" href="https://twitter.com/rei2312" data-widget-id="524426325428166656">@rei2312さんのツイート</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+"://platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script>
[/js]
コピったら、「aタグ」内に「width="150"」みたいに幅を指定してやる
[js]
<a width="150" class="twitter-timeline" href="https://twitter.com/rei2312" data-widget-id="524426325428166656">@rei2312さんのツイート</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+"://platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script>
[/js]
「aタグ」の冒頭に「width="150"」が入ってるのがわかる
これで好きなように幅を指定することができる