みなさんおはこんばんちは(@ReinyaNchannel)です
配信をこよなく愛している者です。Twitchという配信サイトで活動しています。是非以下のからフォローお願いします
WordPress(テーマ仕様はAFFINGER6EX使用)ソースコードを記述する時に、インデント(字下げ)行われないでソースコードを記述することになるので、その対処方法とツールを使って、AFFINGER6EXでのソースコードを記述していく方法を載せていきます
※他のブログテーマ(SANGO)ではソースコードを記述する際に、インデントを行う事ができる
AFFINGER6EXではどのショートコードやタグを使ってもインデントは出来ません
なので、その解決方法をメモがてらこの記事を残しておく
この記事はこんな方におすすめ
- AFFINGER6EXでインデントを使いたい
- ブログでソースコードを記述する時に、インデントを使いたい
インデントを使う時は「srctohtml」を使う解決
srctohtmlのリンク先を載せておく
-
-
srctohtml ソースをHTMLで見やすく出力するツール マージナルソフト
ブログ記事作成の際に便利なツールなどを公開しています。
marginalsoft.com
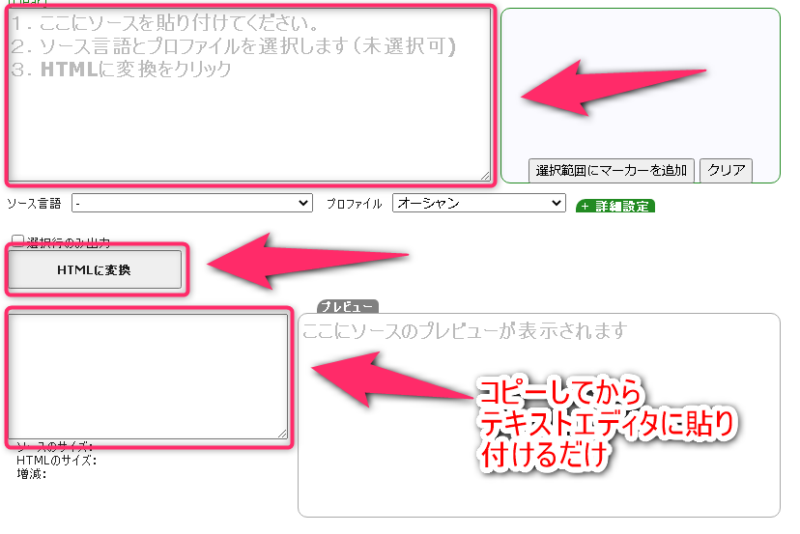
使い方簡単、使いたいソースコードを貼り付けるだけ(HTMLに変換してくれる)
プロファイルは自分好みを選ぶ
昔はシンタックスハイライトを使ってソースコードを載せてはいたが。。。
昔はシンタックスハイライトのプラグインを使ってソースコードをブログに載せていましたが、いかんせんプラグインなので、プラグインを外すとデザインが崩れます
なので、今回使うHTML変換ツールを使えば、HTMLに変換してくれるので、プラグインを使わずにソースコードを記述することが出来る
あとは、プラグインを使わないのがミソなので、筆者のブログは少々どころかかなり読み込みに時間がかかるので、Googleの評価は最悪です
なので、少しでもプラグインを減らすのに、こういうツールを使って対処しています
ブログテーマによっては、シンタックスハイライトができるショートコードがありますが、AFFINGER6EXはインデントが出来ないので、AFFINGER6を使っている人は参考になれば幸いです
まとめ
シンタックスハイライトを使わずにWEBツールを使った内容でした
HTMLに変換してくれるのでシンプルに使いやすいです。またプラグインを使いたくない人は「srctohtml」を使えば良いでしょう
とても簡単です。筆者はこれから愛用していきます
では、なにかありましたら記事をあげます