みなさんおはこんばんちは(@ReinyaNchannel)です
配信をこよなく愛している者です。Twitchという配信サイトで活動しています。是非以下のからフォローお願いします
今回紹介するオーバーレイは「Glitch(以下グリッチ)」みたいにテキストソースをグリッチ風に表示させる方法を紹介していきます
テキストソースでのグリッチ風のオーバーレイを探してもなかったので、このブログを通じて共有したいと思います
ブラウザソースとして使えるエフェクト、アニメーションが簡易的に出来るのも魅力の一つ
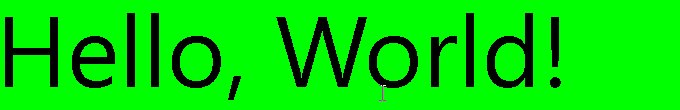
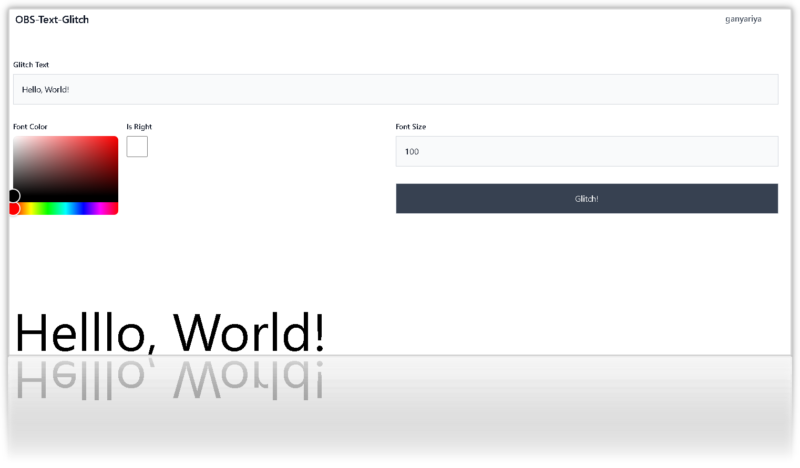
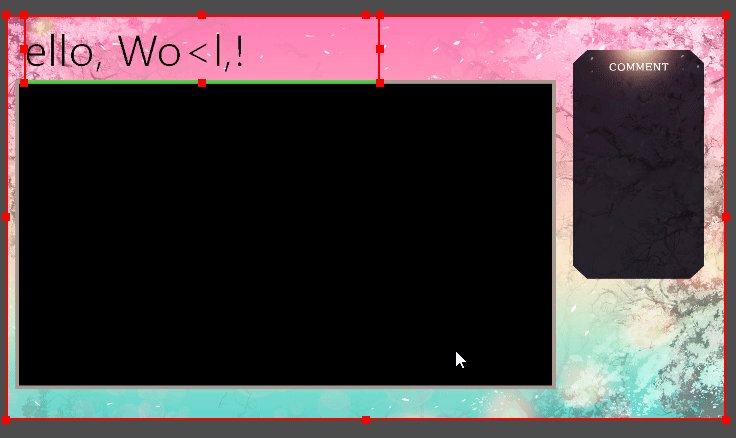
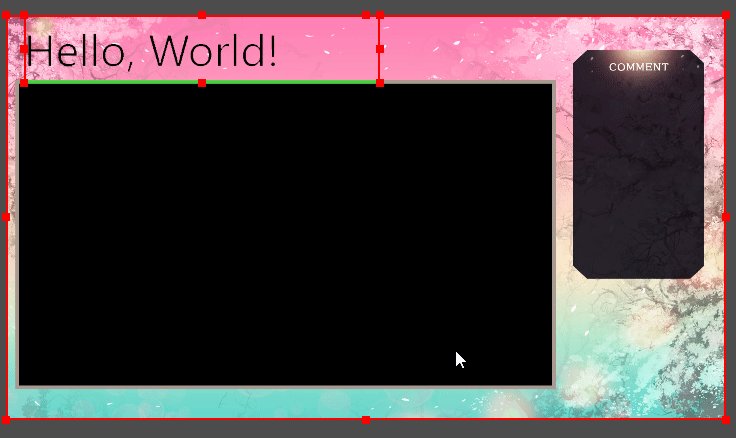
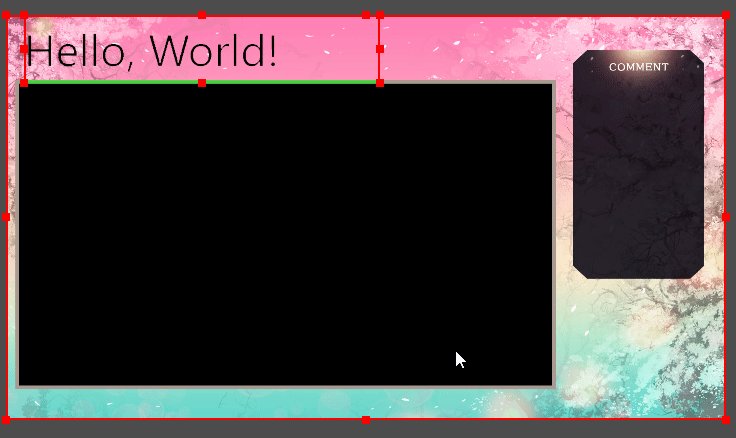
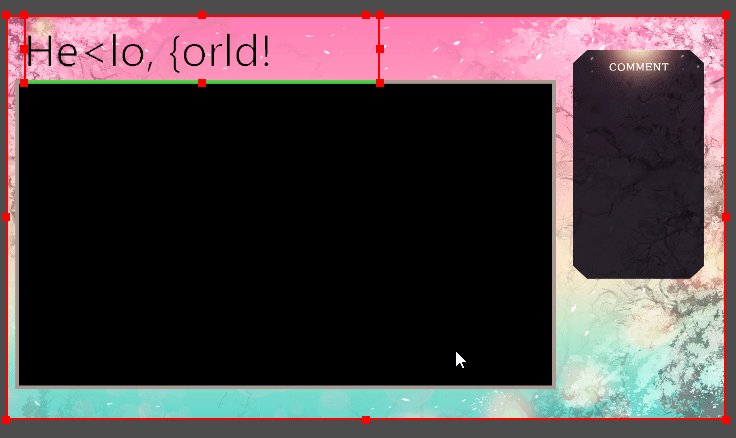
こんなやつです
このグリッチ風のテキストを表示することが出来ます
グリッチ風のテキストソースを使うことが出来る配信ソフト
- OBS Studio
- Xsplit
このふたつがシェアされてるのが多いですが、圧倒的にシェア率が高いのはOBSなので、そちらをメインで説明していきます
この記事はこんな方におすすめ
- グリッチ風のテキストを配信画面に出したい
- テキストソースを少しでも他の配信者と差をつけたい
開発者ganyariyaの紹介
まずはじめに開発者の紹介をしていきます
以下の3つほど紹介
SNS系
- ホームページ
- Github
\ Twitterのリンク /
ホームページ
\ ホームページだよ /
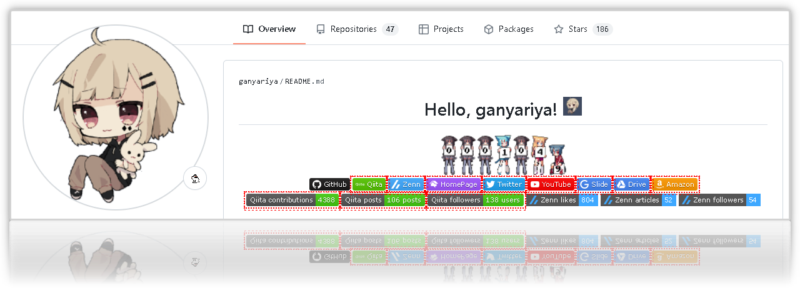
Github
\ Githubのリンク先 /
グリッチ風のテキストソースを配信画面に出す方法
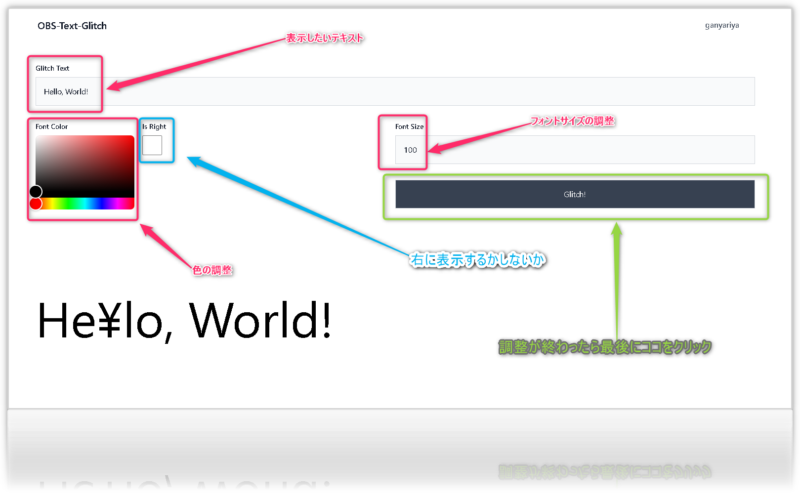
グリッチ風のテキストのテキストを出していくやり方に入ります
OBSをメインで説明しますが、Xsplitは少しかじる程度で説明します
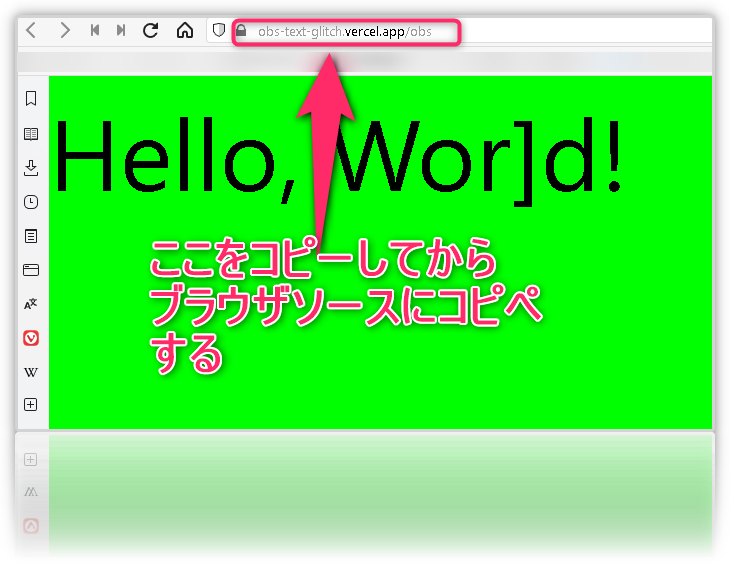
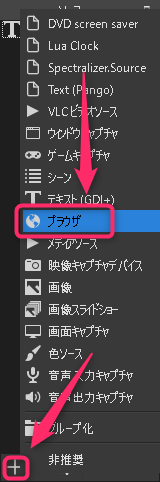
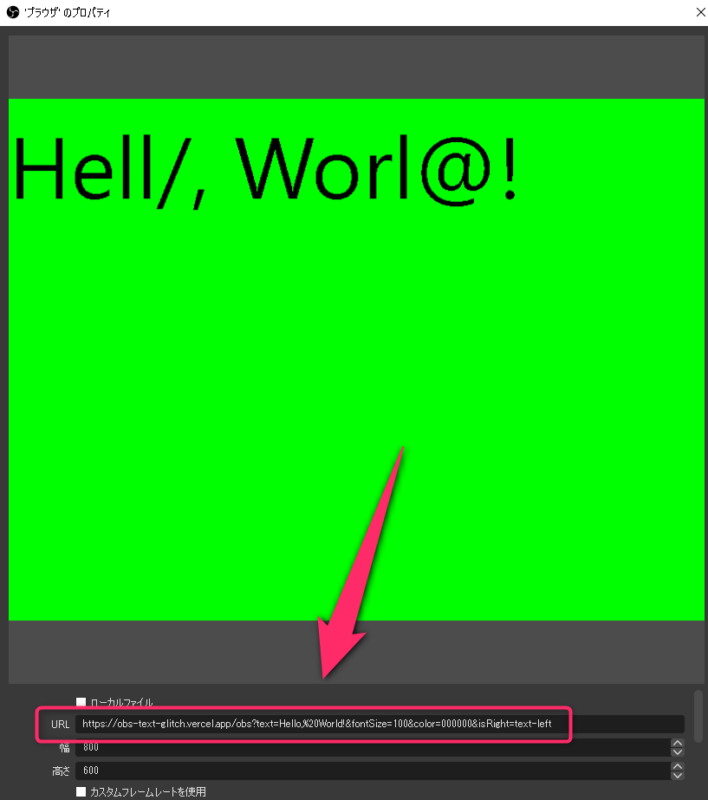
グリッチ風のテキストソースはブラウザソースを使います
テキストソースではなく、ブラウザソースで表示させる方法です
本題のグリッチ風のテキストの手順を踏んでいきます
グリッチ風のテキストソースのオーバーレイは以下のリンクに飛んでください
-
-
https://obs-text-glitch.vercel.app?
obs-text-glitch.vercel.app
まとめ
グリッチ風のテキストを配信画面に出す方法でした
少し目がチカチカする人はいるかもしれませんが、これも配信の演出なので上手い活用をして配信を盛り上げていきましょう
では、またありました記事をあげます