みなさんおはこんばんちは(@ReinyaNchannel)です
配信をこよなく愛している者です。Twitchという配信サイトで活動しています。是非以下のからフォローお願いします
今回はシンプルに時間(時刻)表示したい人の記事になります
とりあえずとてもシンプルです
また、当ブログではスクリプト(OBS)だけで時刻表示できる記事も上げています。参考にどうぞ
-

-
【OBS】簡単に現在時刻表示ができるスクリプトを紹介
今回はスクリプトで簡単に現在時刻を表示できる「luaスクリプト」を紹介します スクリプトの導入方法については以下の記事を ...
続きを見る
他にも、色んな時計時刻表示ができる記事を上げていますが、今回はこの記事だけ紹介しておきます

というひとは、数回の作業だけで時刻表示をするやり方を紹介しておきます
それから、OBSユーザーが圧倒的に多いので、OBSを使っての説明をしていきます
Xsplitを使っている人は、デフォルトのテキスト機能で時刻表示ができるので、Xsplitユーザー向けには書きません
それでは、サクッと記述していきます
時刻を表示する方法
参考にしたブログを先に載せておく
-
-
OBS ♪ 自家製でリアルタイム(時刻)を表示する。|おもに株価のメモ
あああああ
memobe.blog.fc2.com
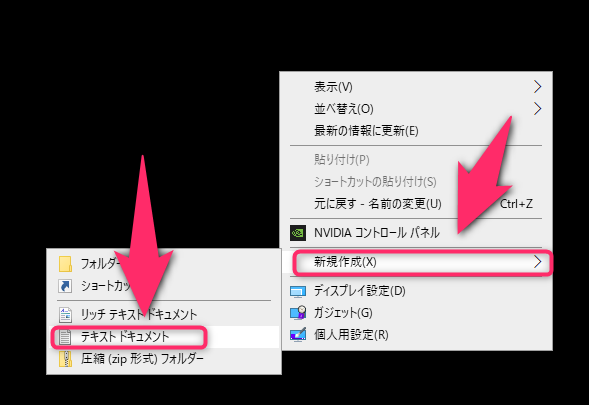
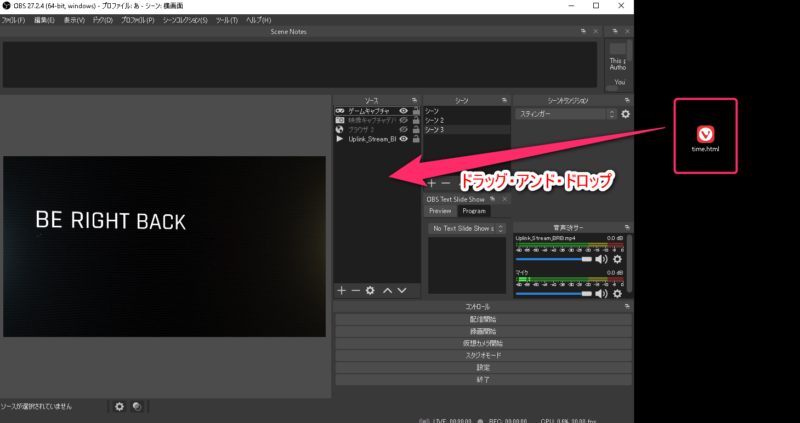
step.2
コードを記述する。以下のコードを参考にする
コードを記述したら、名前をつけて保存する※ファイル名は「time.html」にする
- <!DOCTYPE html>
- <html lang="ja">
- <head>
- <meta charset="UTF-8">
- <title>時計</title>
- <script>
- var clock = function()
- {
- var t = new Date();
- var h = ( "0" + t.getHours() ).slice( -2 );
- var m = ( "0" + t.getMinutes() ).slice( -2 );
- var s = ( "0" + t.getSeconds() ).slice( -2 );
- document.getElementById( "time" ).innerHTML = ( h + ":" + m + ":" + s );
- }
- setInterval( clock, 1000 );
- </script>
- <style>
- body {
- padding : 0;
- margin : 0;
- background-color : black;
- }
- div#time
- {
- font-size : 50px;
- font-family : "游ゴシック";
- color : white;
- padding : 50px;
- }
- </style>
- </head>
- <body>
- <div id="time">時計</div>
- </body>
- </html>
引用元:OBS ♪ 自家製でリアルタイム(時刻)を表示する。 より
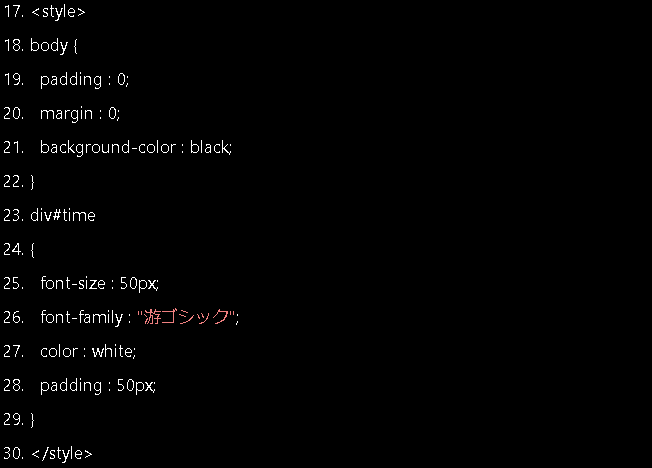
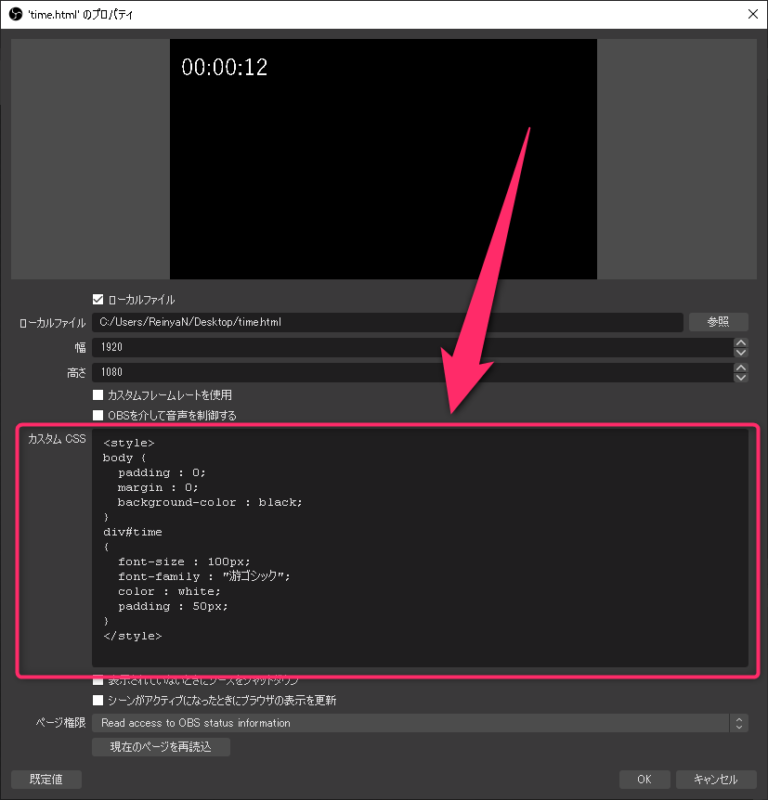
スタイルに関しては好みで調整すること。以下の画像の番号17~30までの間でスタイルを変更することが出来る
step.おまけ
「time.html」のファイルを直接修正するのは正直手間がかかるので、急にCSSを調整したくなった時に、ブラウザソース内で調整も可能です
ここに注意
ブラウザソースでCSSを調整する場合「 background-color : black;」のところを調整してもバックグラウンドカラーは調整出来ないので注意が必要。
その場合は、htmlファイルを直接修正すること
HTMLカラーコードが詳しく載っているサイトがあるので載せておきます
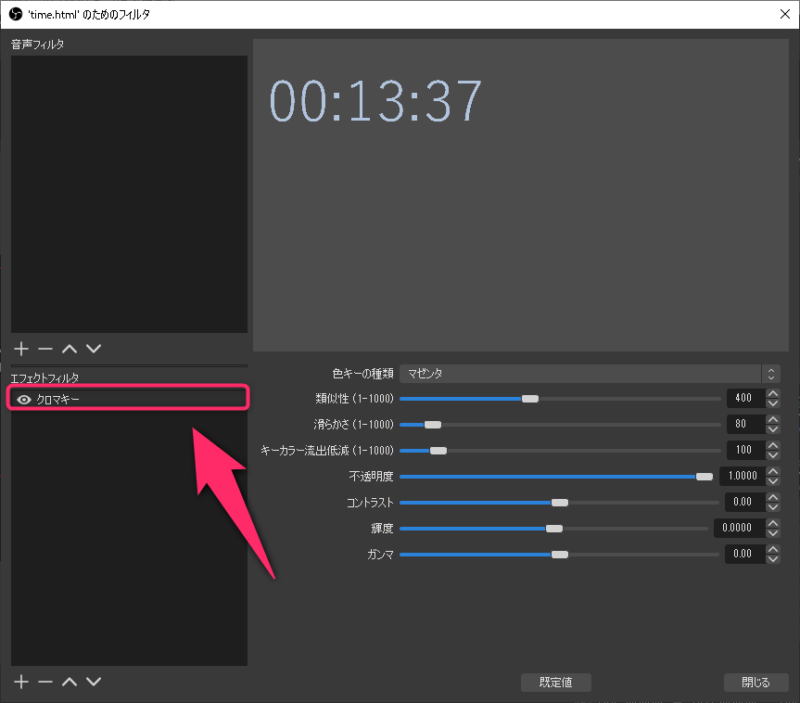
背景を抜きたい場合はフィルター機能でクロマキー機能で背景を抜くこと
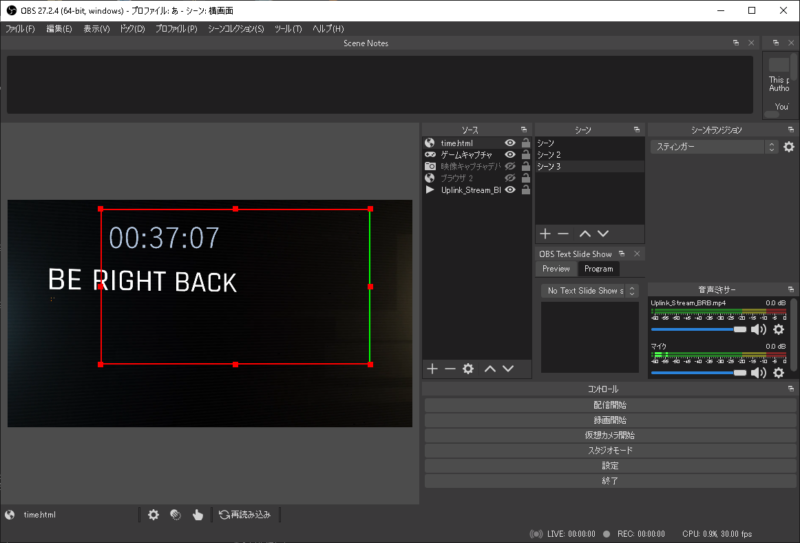
全部調整するとこんな感じ
この他にも、まとめ記事を上げているので合わせて読んでみてください
-

-
【オーバーレイ】OBS、xsplitの配信で使える時刻・時間の配信素材のまとめ記事
配信で使える配信素材「時刻・時間」のまとめ記事になります 今まであげた記事を一気にこの記事にまとめているの ...
続きを見る
まとめ
シンプルなオーバーレイをシンプルにまとめようとしたのですが、思ったよりボリュームがでてしまいましたw
シンプルに解決したい人は今回紹介した時刻オーバーレイはオススメです。シンプル・イズ・ザ・ベスト!
では、なにかありましたら記事を上げます