みなさんおはこんばんちは(@ReinyaNchannel)です
配信をこよなく愛している者です。Twitchという配信サイトで活動しています。是非以下のからフォローお願いします
今回紹介するのはCodePenというエフェクトやらアニメーションのHTMLやJsのコードが共有できるサイトで、そのコードを配信ソフトを使って、配信でもつかおうぜっていう話です
知っている人は無視してください
配信ソフトを使うのは
- OBS
- Xsplit
これら2つの配信ソフトを使って紹介していきます。
また、CodePenを使う際は基本的には両配信ソフトではそんなに難しくないので、エフェクトやアニメーションのテキストを使いたい人はこの記事を参考にして見ください
アニメーションテキストを使うということは、オーバーレイとしても使えるので、デフォルトのテキストソースで物足りない人は試してみてください
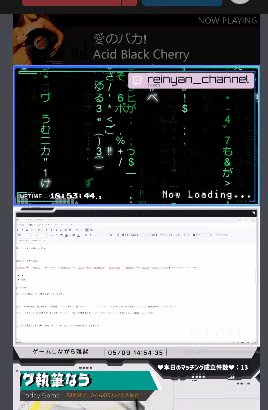
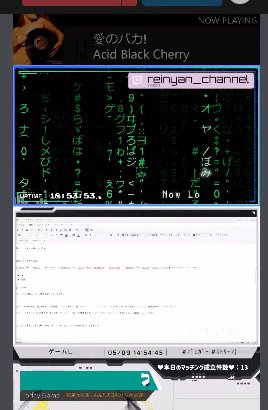
とりあえず実際にこんな感じで配信で使っていますよというのもを先に見せておきますね
マトリクスみたいな背景がありますが、これを配信ソフトなでも使える
マトリックスみたいなエフェクトは以下のコードです
See the Pen
Matrix digital rain (animated version) by yuanchuan (@yuanchuan)
on CodePen.
この記事はこんな方におすすめ
- CodePenを配信ソフトで使ってみたい
- デフォルトのテキストソースでは物足りないので、エフェクトのテキストを使いたい
CodePenを配信ソフト(OBS、Xsplit)で使う方法
それではサクッとCodePenを使う方法を共有していきます
CodePenのコードをダウンロードする
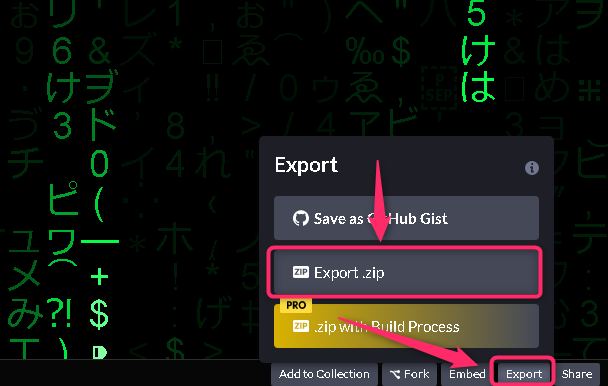
CodePenをダウンロードする方法。手順を書いていきます
ダウンロードする手順
- Exportをクリック
- Export.zipをクリック
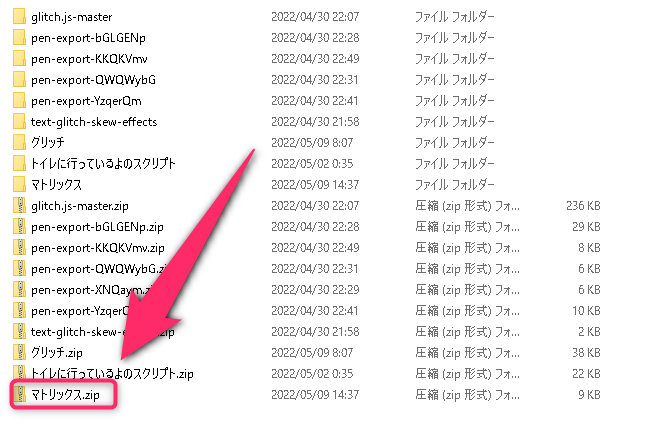
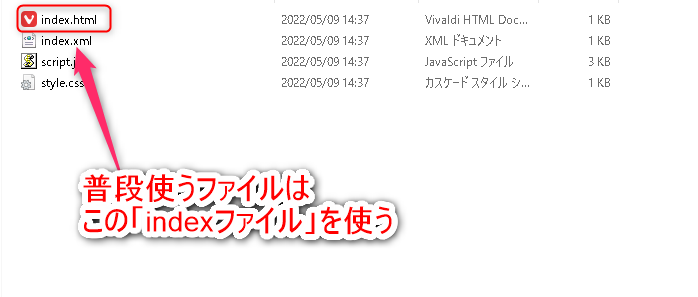
ダウンロードしたファイルを確認
そして、配信ソフトで使うファイルはこれです
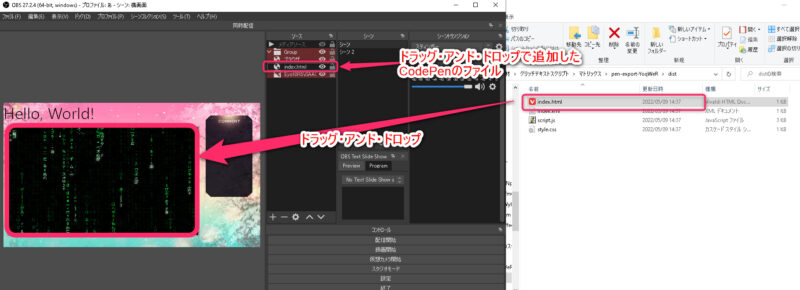
OBSでCodePenを使う方法
簡単な流れ
- ファイルは「pen-export-YoqWeR\dist\index.html」
- Indexファイルを選択
- OBSにIndexファイルをドラッグ・アンド・ドロップ
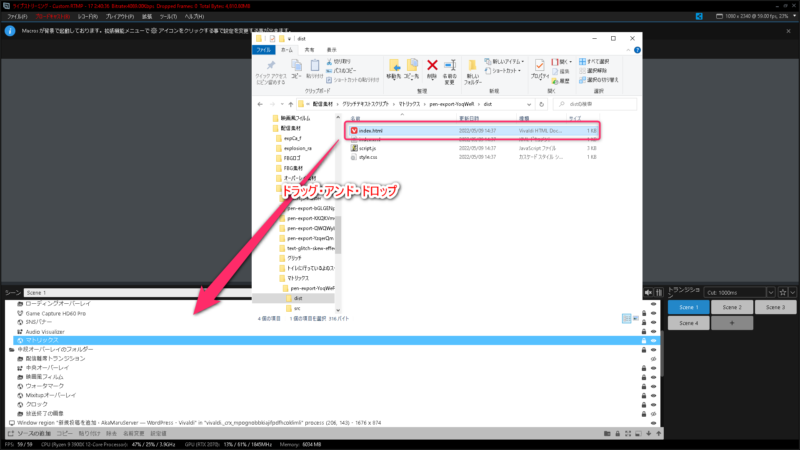
XsplitでCodePenを使う方法
簡単な流れ
- ファイルは「pen-export-YoqWeR\dist\index.html」
- Indexファイルを選択
- XsplitにIndexファイルをドラッグ・アンド・ドロップ
まとめ
CodePenでは色んなエフェクト、アニメーションのテキストを使うことが出来ます
筆者も最近はグリッチのエフェクトを探したり、配信で使えそうなものを探しています
では、なにかありましたら記事を上げます