みなさんおはこんばんちは(@ReinyaNchannel)です
配信をこよなく愛している者です。Twitchという配信サイトで活動しています。是非以下のからフォローお願いします
配信画面にツイキャスのコメントをオーバーレイ表示させる方法を紹介します
ツイキャスではもともとコメントを配信ソフト「OBS・Xsplit」で表示させるブラウザソースを使うやり方が用意されていますが、それに加えてカスタムCSSで調整したコメント表示を書いていきます
正直ツイキャスから用意されているので簡単なのですが、カスタムCSSは難しいのでそれも兼ねて備忘録的な感じの記事です
また今回紹介するやり方は一部の配信者はコメントビューア(コメビュ)がいらないんじゃないかなと思います
この記事はこんな方におすすめ
- 配信画面にツイキャスのコメント表示させたい
- カスタムCSSで調整したい
関連
ツイキャスから用意されている埋め込み用URLを使う
これから説明していきますが、すでにツイキャスで活動している人がこの記事を見ていると思うので、アカウントの開設方法や配信のやり方については割愛していきます
あくまでも配信画面に配信コメントをオーバーレイ表示させていくための記事なのであしからず
step
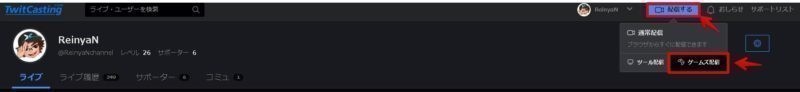
1自分の配信ページに行く
- ツイキャスにログイン
- 配信するをクリック
- ゲームズ配信をクリック
step
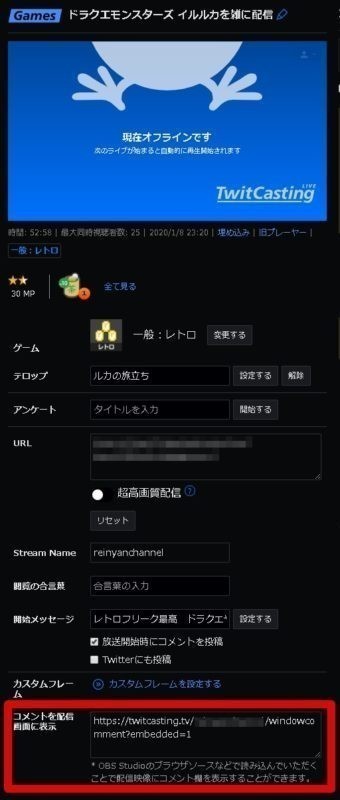
2コメント用URLをコピー
ポイント
https://twitcasting.tv/ここに自分のID/windowcomment?embedded=1
step
3OBS・Xsplitにコメントを埋め込んでみる
今回はOBS Studioで説明していきます。Xsplitを使っている人はなれている人だと思うので割愛
メモ
- Xsplit=「ソースの追加」→「ウェブページ」にツイキャスのコメントURLを貼る
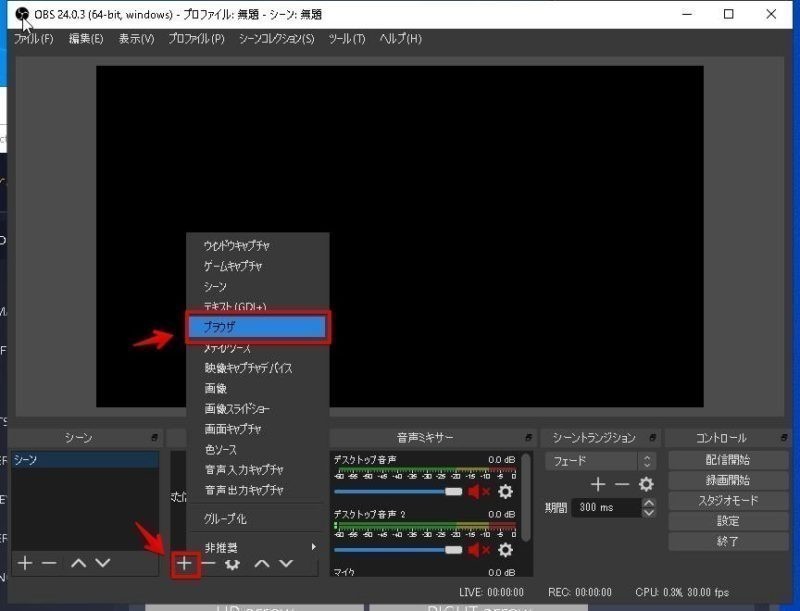
- OBS=「ソースの + 」→「ブラウザ」にツイキャスのコメントURLを貼る
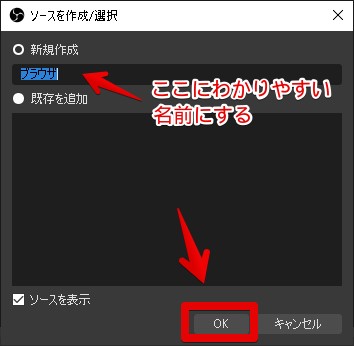
- +マーククリック
- ブラウザをクリック
- ソースを作成する上でわかりやすい名前にし、OKボタンクリック
step
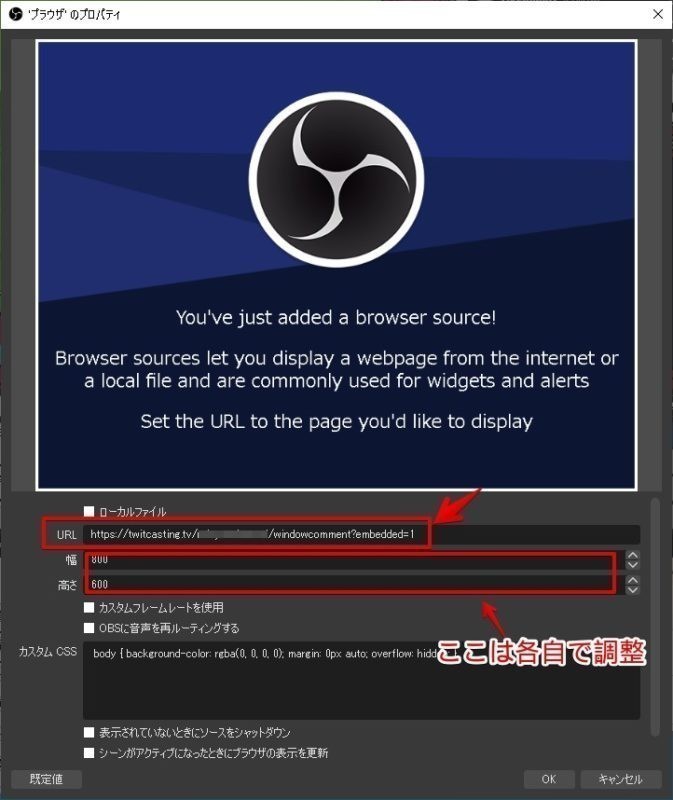
4コメントURLを貼り付ける
- URLにツイキャスから用意されているURLを貼る
- 幅・高さは各自で調整
- OKボタンをクリック
step
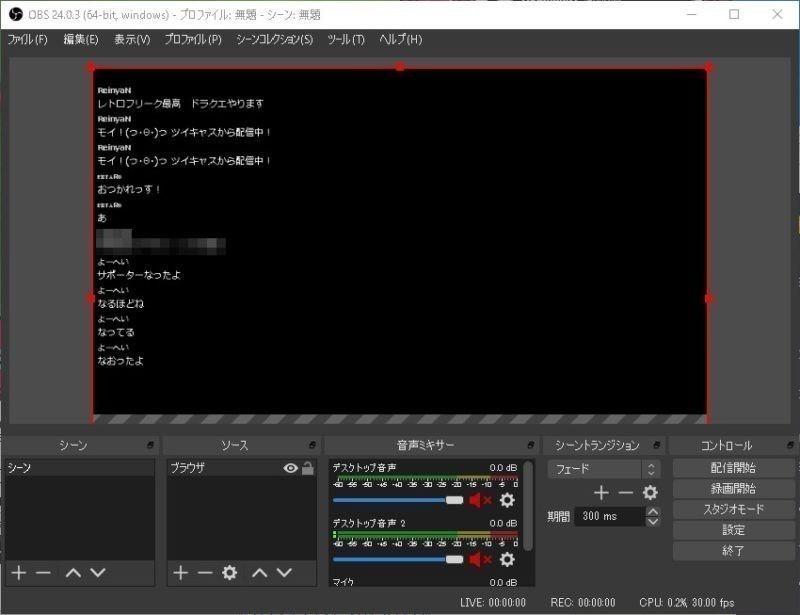
5実際に表示されるか確認
カスタムCSSを使ってもっと調整する方法
/*---ここから---*/
body { background-color: rgba(0, 0, 0, 0); margin: 0px auto; overflow: hidden; line-height: 1.1; font-size: 14px; }
div#content { display: flex; position: fixed; left: 10px; margin: 0; min-height: 0; max-width: none; min-width: 100vw; }
/* いろいろと非表示(1) */
div#ad-middle { display: none; }
.tw-player-page__comment__post {display: none;}
.tw-player-page__component__title {display: none;}
.alert-info {display: none;}
.alert {display: none;}
a.btn {display: none;}
.tw-player-page__comment__list { overflow: hidden; }
/* コメント間の設定 */
table.commentlist td { border: 0; }
table.commentlist tr { padding: 4px 2px 0px 2px; }
/* いろいろと非表示(2) */
table.commentlist td.img { display:none; }
img.commentthumb { display: none; }
.comment-time { display: none; }
img.premium { display: none; }
span.name { display: none; }
td.comment .smallsubtitle { display: none; }
/* ユーザー名のフォント設定 */
td.comment span.user a { color: #cccccc; }
/* コメントのフォント設定 */
td.comment .comment-text { font-size: 1.4em; color: #ffffff; }
/* 縁取り */
td.comment { text-shadow: -2px -2px #000000,-2px -1px #000000,-2px 0px #000000,-2px 1px #000000,-2px 2px #000000,-1px -2px #000000,-1px -1px #000000,-1px 0px #000000,-1px 1px #000000,-1px 2px #000000,0px -2px #000000,0px -1px #000000,0px 0px #000000,0px 1px #000000,0px 2px #000000,1px -2px #000000,1px -1px #000000,1px 0px #000000,1px 1px #000000,1px 2px #000000,2px -2px #000000,2px -1px #000000,2px 0px #000000,2px 1px #000000,2px 2px #000000; }
/*---ここまで---*/
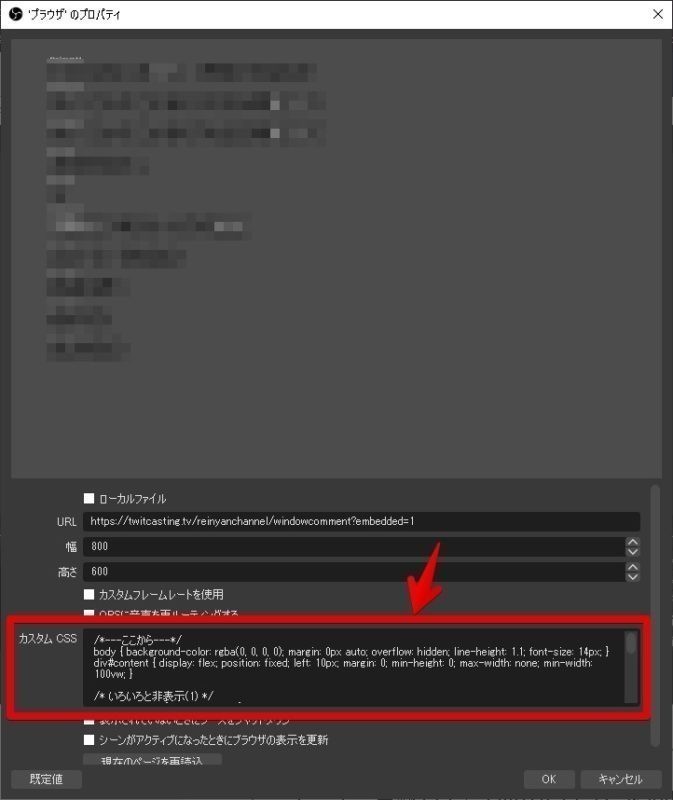
実際にOBS側にカスタムCSSを入力していきます
- カスタムCSSに上記のコードを入力
- OKをクリック
これで完了ですが、分かる人は自分で調整するほうが無難でしょう
まとめ
結構簡単にできたかと思います
配信画面にコメントあると、アーカイブ確認したときにわかりやすいと思います。その際今回紹介したやり方をやってみると良いでしょう