みなさんおはこんばんちは(@ReinyaNchannel)です
配信をこよなく愛している者です。Twitchという配信サイトで活動しています。是非以下のからフォローお願いします
Spark(スパーク)とEmber(エンバー)の目標の数値を配信画面(オーバーレイ)に出す方法になります。作成ツールはEmberゴール「Mixer Sparks and Embers Goal Overlay Builder」になります
おそらくStreamlabでリリースされると思いますが、Streamlabでリリースされる前の繋ぎとして利用すると良いでしょう
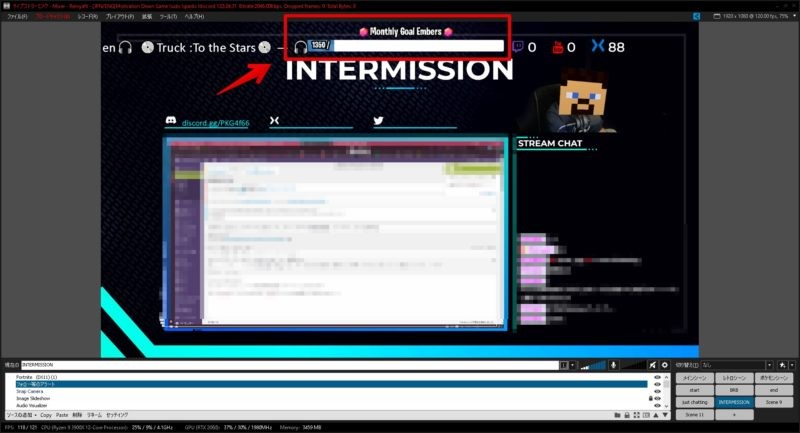
画像で見たほうが早いのでお見せします
見たことがある人や既にStreamlabでドネーションゴールのオーバーレイを設置している人はイメージつきやすいでしょう
この記事ではこんな方におすすめ
- 配信画面にEmber(エンバー)のゴールのオーバーレイを出したい
- Sparks(スパーク)ゴールのオーバーレイを出したい
作者公式サイトはこちら(Mixerパートナー)
まずは海外のMixerパートナーのホームページで公開されている「pinkmeatball.com」に飛びます
Ember(エンバー)ゴールを配信画面に出す方法
\ 作成ツールはここからビルドできるぞ /
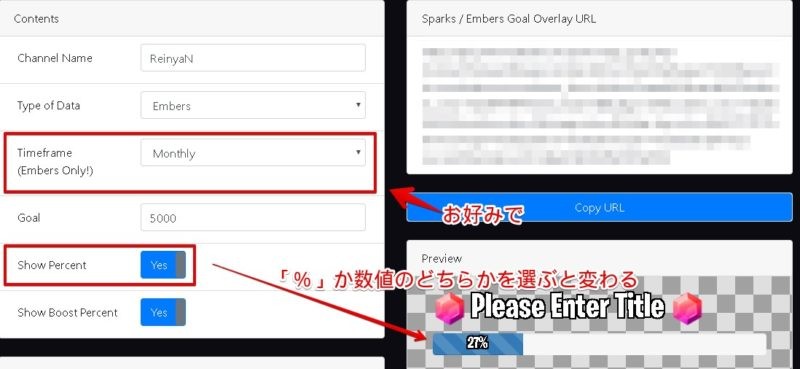
step
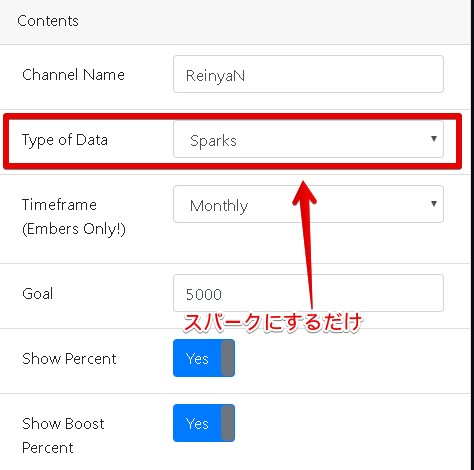
1Contentから設定したい「年間、月間、週間、すべての時間」を選ぶ
step
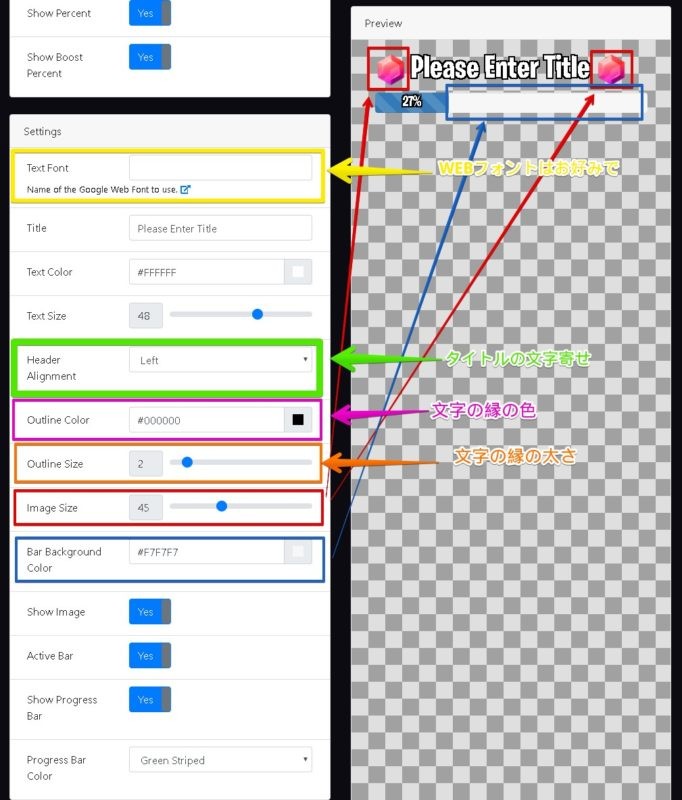
2各項目を設定し、自分好みに設定する
Spark(スパーク)ゴールを配信画面に出す方法
単純にスパークにするだけです
配信画面に設定したオーバーレイURLを各配信ソフトのブラウザソースにいれる
メモ
- Xsplit=「ソースの追加」→「ウェブページ」にWidge Linkを貼る
- OBS=「ソースの + 」→「ブラウザ」にWidge Linkを貼る