みなさんおはこんばんちは(@ReinyaNchannel)です
配信をこよなく愛している者です。Twitchという配信サイトで活動しています。是非以下のからフォローお願いします
普段何気ないプラグインなのですが、結論から書くと「Media SlideShow」を使うとXsplitのリソースを軽減することがわかったのでメモがてら記事を残していきます
普段、ビデオソース(配信素材のwebm動画)を直接ソースとして使用していて

と感じていた。
Xsplitを使っていてまだまだわからない部分が沢山ありますが、Xsplitの処理方法をグラボに任せて処理をしています
グラボは2枚積んでていて
- ゲーム用にRTX3070ti
- 配信専用にRTX2070
で回しています。もちろん一部はCPU処理で回しているが大まかな処理はグラボって感じです
ビデオソースの読み込みは「Media SlideShow」が一番
配信素材(Webm動画等)を使う時は直接Xsplitのソースに入れると負荷がかかるというのは最近知った(何気ない作業で知った)
Xsplitを普段使っているがわからないことがあり、新しい発見が出来たのでこれもまた歓喜
環境にもよると思いますが筆者の場合は
ポイント
ビデオソースを直接Xsplitに挿入するのではなく、「Media SlideShow」のプラグインを使って処理したほうが負荷が少ない
という風な感じです
配信オーバーレイを組んでいる場合、Xsplitを使っている人は参考になれば幸いです
ここ最近オーバーレイ素材では4K素材など出てきています。4K素材は結構負担がかかるものです

それでも、4K解像度素材など使いたかったり、配信素材で4K素材しかない場合があります。そのときには「Media SlideShow」を使うと幸せになります
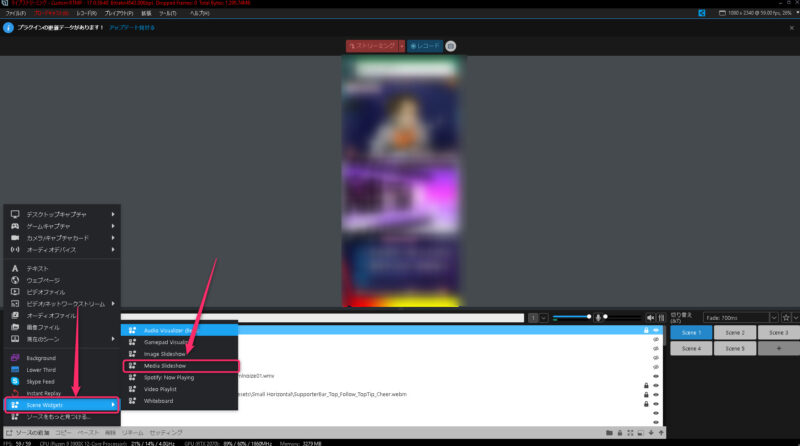
Media SlideShowはこれね
まとめ
環境にもよりますが、筆者の場合は「Media SlideShow」を使うと負荷軽減することができたので共有していきます
一つの参考材料で捉えてくれれば幸いです
では、なにかありましたら記事をあげます