みなさんおはこんばんちは(@ReinyaNchannel)です
配信をこよなく愛している者です。Twitchという配信サイトで活動しています。是非以下のからフォローお願いします
Ember(エンバー)とSpark(スパーク)のリーダーボード(ランキング表示)を配信画面に(オーバーレイ)出す方法になります
結構簡単に表示出来ますので試してみてください
前回のエンバーのゴールを表示させるオーバーレイ記事を紹介しているので合わせてお読みください
-

-
【Mixer】Sparks(スパーク)Embers(エンバー)のゴールを配信画面(オーバーレイ)に出す方法
Spark(スパーク)とEmber(エンバー)の目標の数値を配信画面(オーバーレイ)に出す方法になります。作成ツールはE ...
続きを見る
この記事ではこんな方におすすめ
- Emberを投げた人のランキングを配信画面に表示させたい
公式サイトはこちら
\ Emberのランキングを表示させよう /
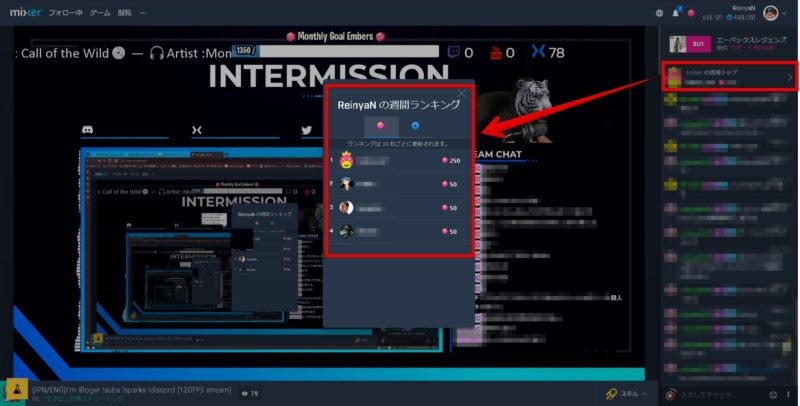
Emberのランキングを表示させてみよう
まずはじめに、Mixerのデフォルトではあまり目立たないのでオーバーレイで表示させようという魂胆です。そして週間までしか表示できません
なので、さっきも言った通り、オーバーレイで表示させるということです。
step
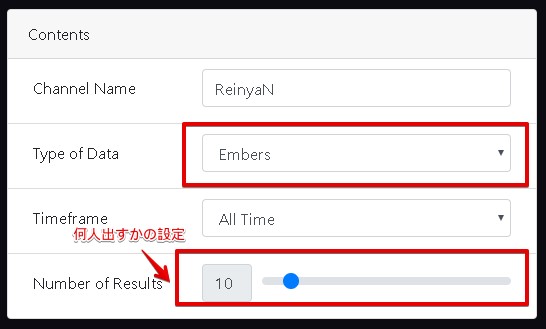
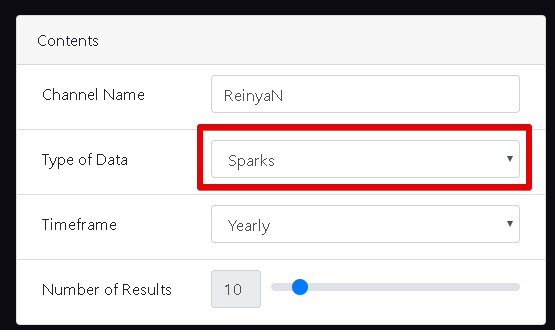
1コンテンツ内容の設定
Timeframeについて
「Timeframe」は期間の事です
- All Time=すべての期間
- Yearly=年間
- Monthly=月間
- Weekly=週間
step
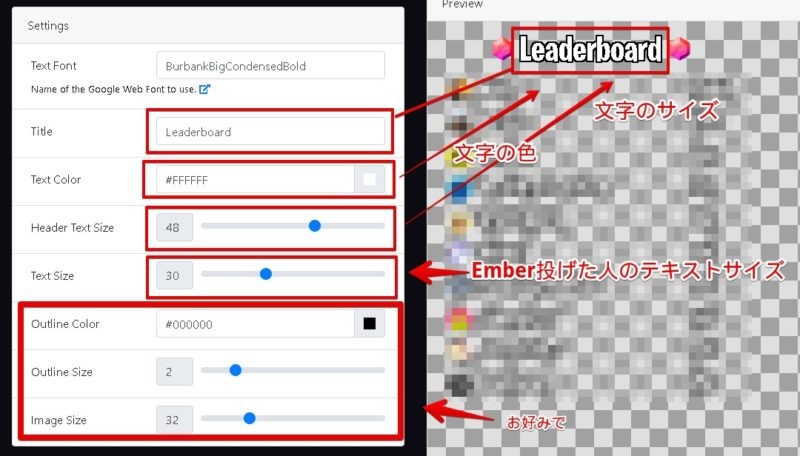
2settingの設定
画像を見てもらえばわかると思いますが、こんな感じです。適当ですみません
step
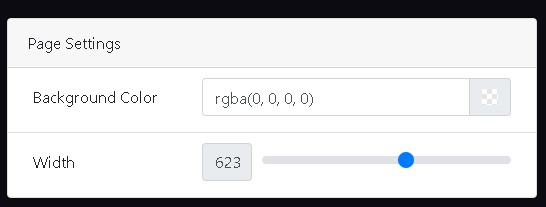
3Page Settingの設定
ここはもうお好みでお願いします
step
4最後にURLをブラウザソースに貼り付けるだけ
メモ
- Xsplit=「ソースの追加」→「ウェブページ」にリンクを貼る
- OBS=「ソースの + 」→「ブラウザ」にリンクを貼る
Spark(スパーク)のリーダーボード(ランキング)を表示させてみよう
EmberからSparkにするだけです。簡単です
まとめ
ゴールとは違って、EmberやSparkを投げてくれた人の名前が配信画面に載せることが出来ます
Mixerのデフォルトでは分かりづらいので、こういったオーバーレイで表示させるもの良いかも知れませんね